.NET MAUI replaces Xamarin, is a name for a new upgrade solution as a Multi-platform App UI framework for building native cross-platform apps with .NET for Android, iOS, macOS, and Windows.
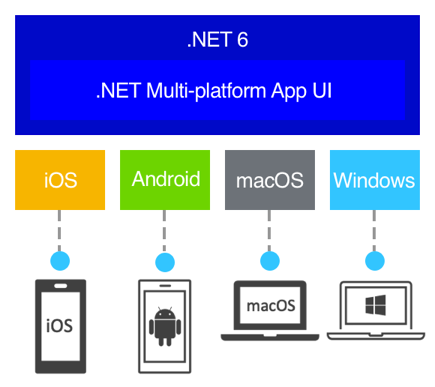
.NET MAUI provides a single framework for building the UIs for mobile and desktop apps.
.NET Multi-platform App UI (MAUI) is a cross-platform framework for creating native mobile and desktop apps with C# and XAML. Using MAUI, you can develop apps that can run on Android, iOS, macOS, and Windows from a single shared code-base.
.NET MAUI is open-source and is the evolution of Xamarin.Forms, extended from mobile to desktop scenarios, with UI controls rebuilt from the ground up for performance and extensibility. If you’ve previously used Xamarin.Forms to build cross-platform user interfaces, you’ll notice many similarities with .NET MAUI. However, there are also some differences. Using .NET MAUI, you can create multi-platform apps using a single project, but you can add platform-specific source code and resources if necessary. One of the key aims of .NET MAUI is to enable you to implement as much of your app logic and UI layout as possible in a single code-base.
.NET MAUI Reaches General Availability, Replacing Xamarin.Forms(2022.05.22)
Blazor with Maui, WinUI with Webview2 , Electron with Blazor
NET MAUI App runs on XAML
.NET MAUI Blazor App on runs on XAML,Through a BlazorWebView component call blazor.
.NET MAUI App
.NET for iOS/tvOS/macOS/macCatalyst

Table of Contents
How MAUI works


First, MAUI unifies Android, iOS, macOS, and Windows APIs into a single API that allows a write-once run-anywhere developer experience, while additionally providing deep access to every aspect of each native platform.
So, .NET6 provides a series of platform-specific frameworks for creating apps for Android, iOS, macOS, and Windows UI (WinUI) Library.
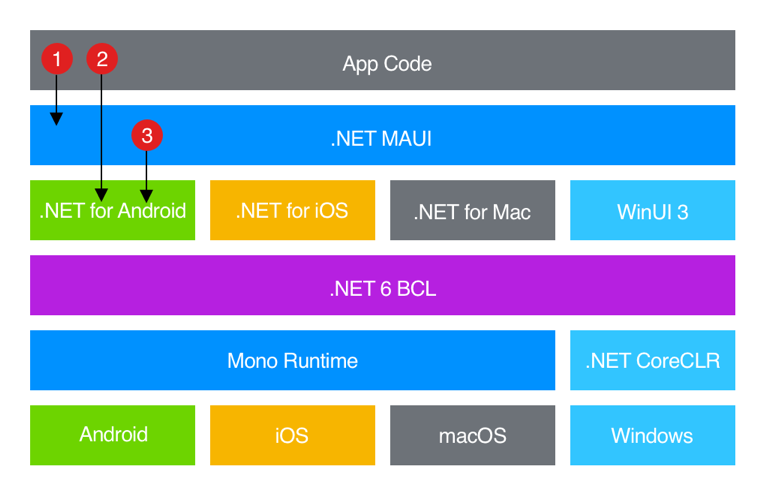
These frameworks all have access to the same .NET 6 Base Class Library (BCL). This library abstracts the details of the underlying platform away from your code. The BCL depends on the .NET runtime to provide the execution environment for your code. For Android, iOS, and macOS, the environment is implemented by Mono, an implementation of the .NET runtime. On Windows, WinRT performs the same role, except it’s optimized for the Windows platform.
While the BCL enables apps running on different platforms to share common business logic, the various platforms have different ways of defining the user interface for an app, and they provide varying models for specifying how the elements of a user interface communicate and interoperate. You can craft the UI for each platform separately using the appropriate platform-specific framework (.NET for Android, one for iOS, one for macOS, or WinUI), but this approach then requires you to maintain a code-base for each individual family of devices.
.NET toolchain (SDK) and base class library (BCL)
NET MAUI uses native UI via app toolkits provided by each platform, and the dev team ships workloads to create applications that exclusively target Android, Android Wear, CarPlay, iOS, macOS, and tvOS directly using the native toolkits from .NET, and the supporting libraries AndroidX, Facebook, Firebase, Google Play Services and SkiaSharp
Windows 上的 .NET MAUI
.NET MAUI on Windows is based on WinUI 3.
由 WinUI 3 提供支持,WinUI 3 是 Windows 应用 SDK 附带的原生 UI 组件。
1.NET MAUI
Multi-platform App UI, a framework to develop cross-platform, native mobile and desktop applications for Android, iOS, macOS (via Mac Catalyst), and Windows from a single codebase.
1.1 .NET MAUI API
.NET MAUI unifies Android, iOS, macOS, and Windows APIs into a single API .
.NET MAUI provides a set of technologies that enable apps to run on Web, desktop, and mobile.
.NET 6 provides a series of platform-specific frameworks for creating apps: .NET for Android, .NET for iOS, .NET for macOS, and Windows UI (WinUI) Library.
These frameworks all have access to the same .NET 6 Base Class Library (BCL).
.NET MAUI 提供了简单的 API 来访问每个平台的服务和功能,例如加速计、应用操作、文件系统、通知等。
1.2 BlazorWebView component
In addition to native UI frameworks, .NET MAUI also introduces the BlazorWebView. Through a BlazorWebView component, MAUI apps can use the Blazor Web framework creating a .NET MAUI Blazor application.
.NET MAUI features the BlazorWebView control, which permits rendering Razor components into an embedded Web View. By using .NET MAUI and Blazor together.
.Net 8.x
Host a Blazor web app in a .NET MAUI app using BlazorWebView.
https://learn.microsoft.com/en-us/dotnet/maui/user-interface/controls/blazorwebview?view=net-maui-8.0
2 .NET MAUI app
In a .NET MAUI app, you write code that primarily interacts with the .NET MAUI API, .NET MAUI then directly consumes the native platform APIs.
[1] Android apps built using .NET MAUI compile from C# into intermediate language (IL), which is then just-in-time (JIT) compiled to a native assembly when the app launches.
[2] iOS apps built using .NET MAUI are fully ahead-of-time (AOT) compiled from C# into native ARM assembly code.
[3] macOS apps built using .NET MAUI use Mac Catalyst, a solution from Apple that brings your iOS app built with UIKit to the desktop and augments it with additional AppKit and platform APIs, as required.
[4] Windows apps built using .NET MAUI use Windows UI Library (WinUI) 3 and WinRT execution to create native apps that can target the Windows desktop and the Universal Windows Platform (UWP).
BlazorWebView
it’s implemented as a control, inherits from View, which is capable of processing Razor components during runtime and generating its equivalent HTML which will get rendered using the platform’s native Web engine without the involvement of any web server. This has the capability of running truly offline. And at the meantime, it can talk to a remote API and other Web services to bring in data and content for further processing.
In addition to native UI frameworks, MAUI also introduces the BlazorWebView. Through a BlazorWebView component, MAUI apps can use the Blazor Web framework creating a .NET MAUI Blazor application.
Blazor
a framework for full-stack web development with C# and Razor.
.NET MAUI Blazor App
Bringing Blazor to the Desktop
If you’re targeting web, we recommend Blazor for that, and then bringing those components to desktop and mobile with .NET MAUI and BlazorWebView.
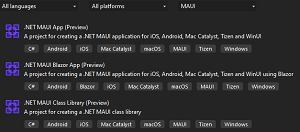
.NET MAUI Options in Visual Studio 2022 17.3
.NET MAUI Blazor App on runs on XAML,Through a BlazorWebView component call blazor.
step 1: create a .NET MAUI app project
step 2:create a Asp .net Core Blazor project
step 3:uses a BlazorWebView component that within a .NET MAUI app
step 4:Through a BlazorWebView component, .NET MAUI app
.NET MAUI Blazor app= .NET MAUI app + BlazorWebView control + call Blazor web
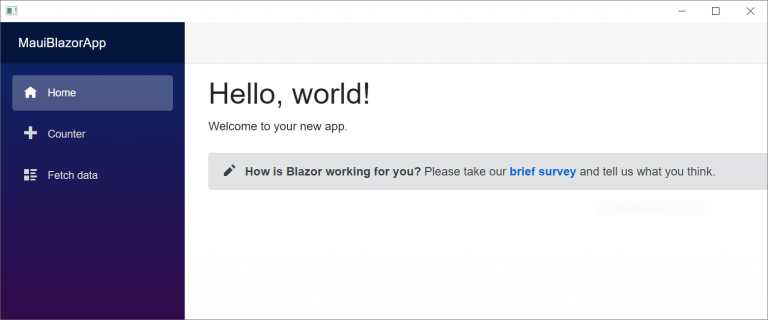
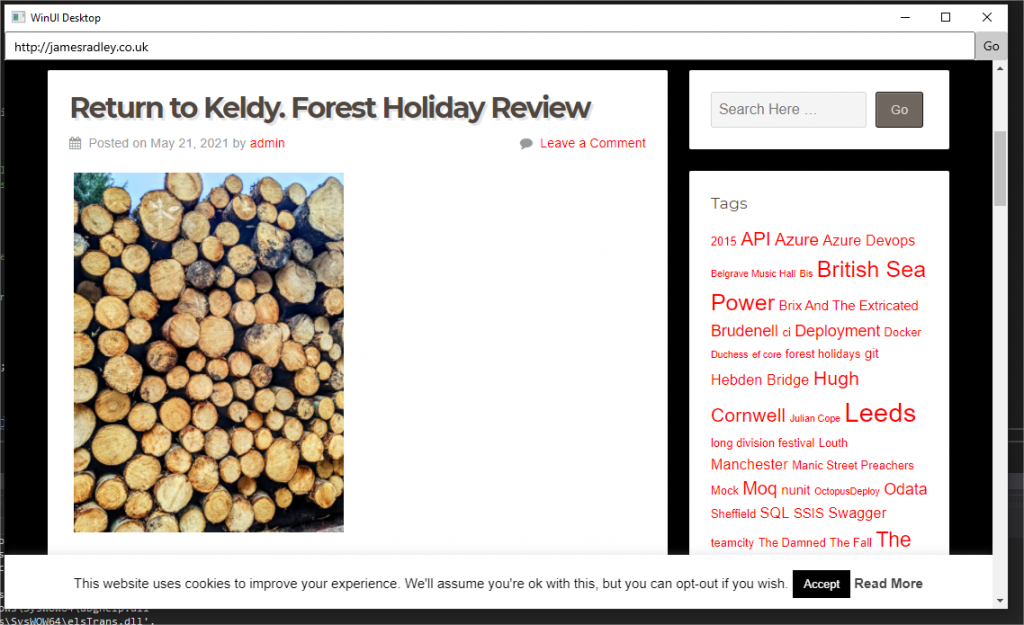
Running .NET MAUI Blazor App on the desktop, it looks like this:

you can embed BlazorWebView controls as needed.And here is the MainPage.xaml with the embedded BlazorWebView:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:b="clr-namespace:Microsoft.AspNetCore.Components.WebView.Maui;assembly=Microsoft.AspNetCore.Components.WebView.Maui"
xmlns:local="clr-namespace:MauiBlazorApp"
x:Class="MauiBlazorApp.MainPage"
BackgroundColor="{DynamicResource PageBackgroundColor}">
<b:BlazorWebView HostPage="wwwroot/index.html">
<b:BlazorWebView.RootComponents>
<b:RootComponent Selector="app" ComponentType="{x:Type local:Main}" />
</b:BlazorWebView.RootComponents>
</b:BlazorWebView>
</ContentPage>A breakdown of .NET MAUI Blazor project folders and files
File or Folder Purpose
/Pages Razor component-based pages or features that will be rendered within a WebView component.
/Platforms Platform-specific files, including resources, configurations, native business logic, or native UI components.
/Resources Global application resources and static files.
/Shared Common Razor components and Layout components used in Blazor WebViews.
/wwwroot Web resources used in Blazor Webviews. Ex: CSS, fonts, and images.
_imports.razor Global Using statements for Razor components and Pages.
App.xaml(.cs) The root-level application view.
Main.razor The root-level Blazor view and router.
MainPage.xaml The default view rendered by the root (App.xaml).
Startup.cs Application entry point, bootstrapping, and configuration.
/Pages/Counter.razor A sample component that counts button `click` events.
/Pages/FetchData.razor A sample component that fetches and displays data.3.Blazor Hybrid and .NET MAUI app
https://www.iaspnetcore.com/blogpost-67113fe63e98ac0270566ef1-build-a-mobile-and-desktop-app-with-blazor-hybrid-and-net-maui
Build a .NET MAUI Blazor Hybrid app with a Blazor Web App
https://learn.microsoft.com/en-us/aspnet/core/blazor/hybrid/tutorials/maui-blazor-web-app?view=aspnetcore-8.0
WinUI with WebView2

run an Android app
running an Android app in a device
running an Android app emulator
run a new MAUI application to the Windows Subsystem for Android.
use Windows Subsystem for Android to debug applications without any emulator!
(https://www.puresourcecode.com/tools/windows/android-debugging-with-windows-subsystem/)
Bringing Blazor to the Desktop
Useful links
https://zhuanlan.zhihu.com/p/684480009
.Net MAUI Study resources
.NET MAUI Current release (https://github.com/dotnet/maui/releases)
May 23, 2022 - .NET MAUI GA( https://github.com/dotnet/maui/wiki/News)
.NET MAUI Learning Path (https://docs.microsoft.com/learn/paths/build-apps-with-dotnet-maui/?WT.mc_id=dotnet-67511-masoucou)
.NET MAUI website (https://dotnet.microsoft.com/apps/maui?WT.mc_id=dotnet-67511-masoucou)
Let's Learn .NET MAUI (https://docs.microsoft.com/en-us/dotnet/maui/what-is-maui)
.NET MAUI Samples (https://github.com/dotnet/maui-samples) Latest News Migrating to .NET
Maui Samples(https://github.com/drasticactions/DrasticMauiSamples)