Compile Sass Files in Visual Studio 2019 Using Web Compiler
Compiling Sass & LESS files in Visual Studio has never been easier. I'll show you how to use the Web Compiler extension to generate standard CSS files from multiple SCSS files on the fly.
Install Web Compiler
Install the Web Compiler to compile the SCSS files.
Steps to install the Web Compiler in Visual Studio 2019**
This tutorial assumes that you already have an ASP.NET Web Application open in Visual Studio.
We start by installing the Web Compiler extension.
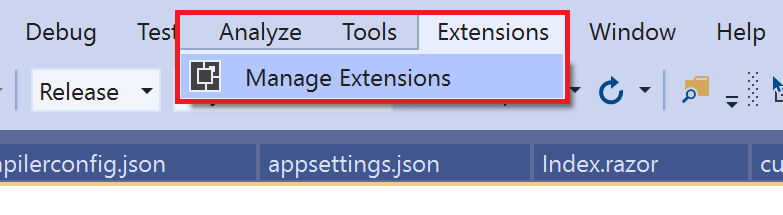
Open the Visual Studio 2019 and click the Extensions in the visual studio toolbar.

- Click on Extensions > Manage Extensions > Online
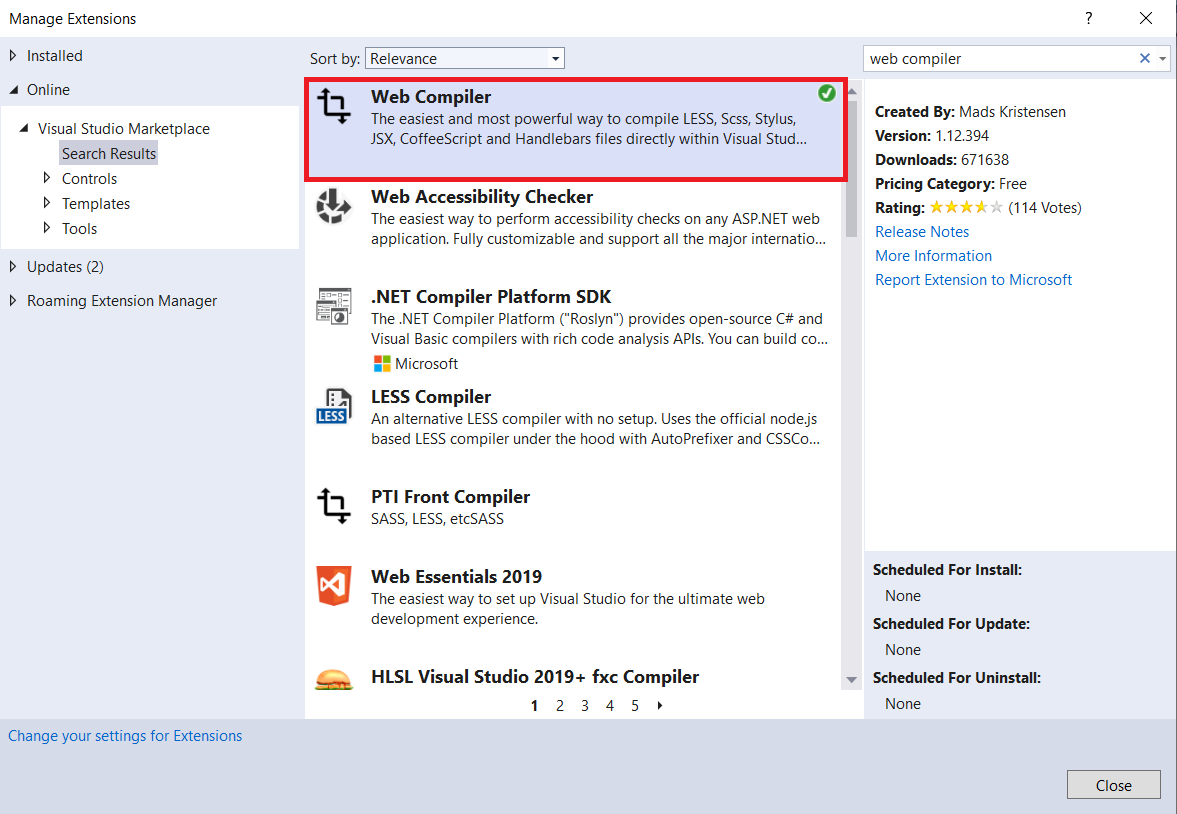
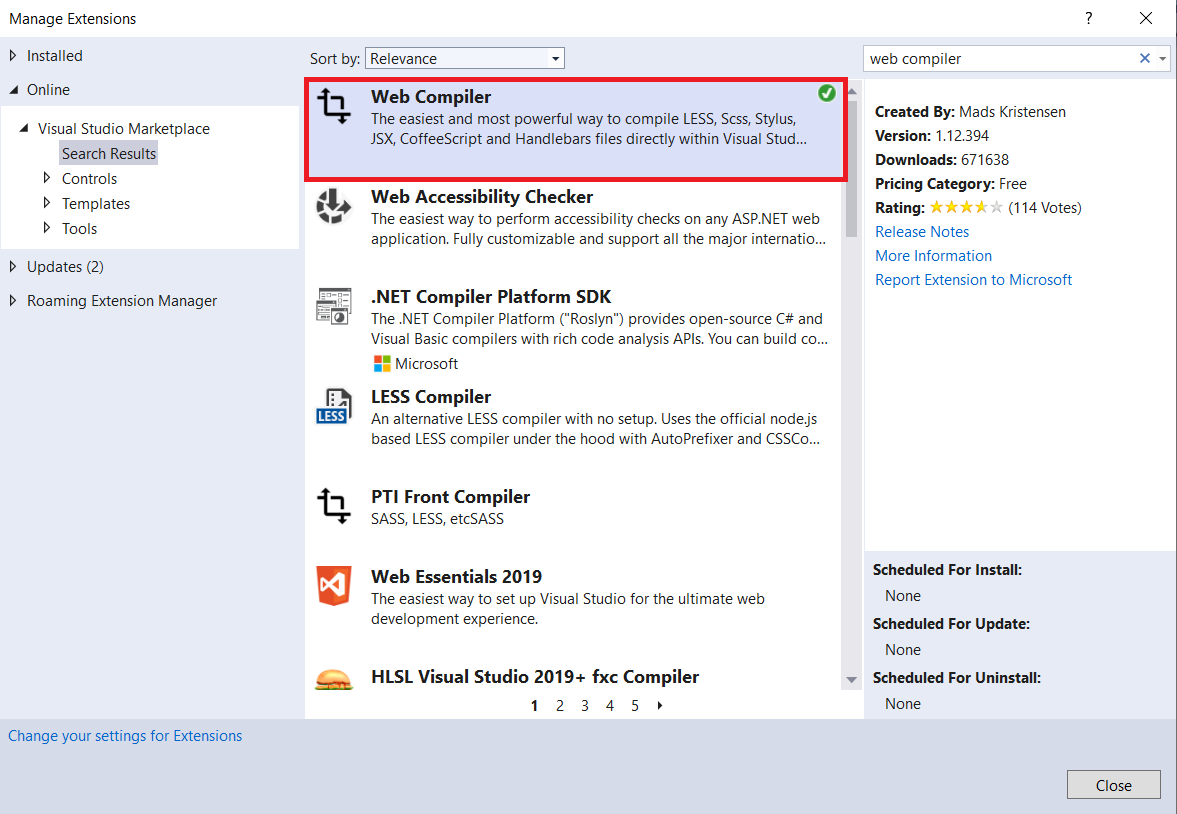
- Now search for "Web Compiler"

- Click on the Download button,Download and install the Web Compiler in the visual studio 2019.
- Close Visual Studio and wait for the installer to appear. Follow the steps to install the extension.
Create Your SCSS file
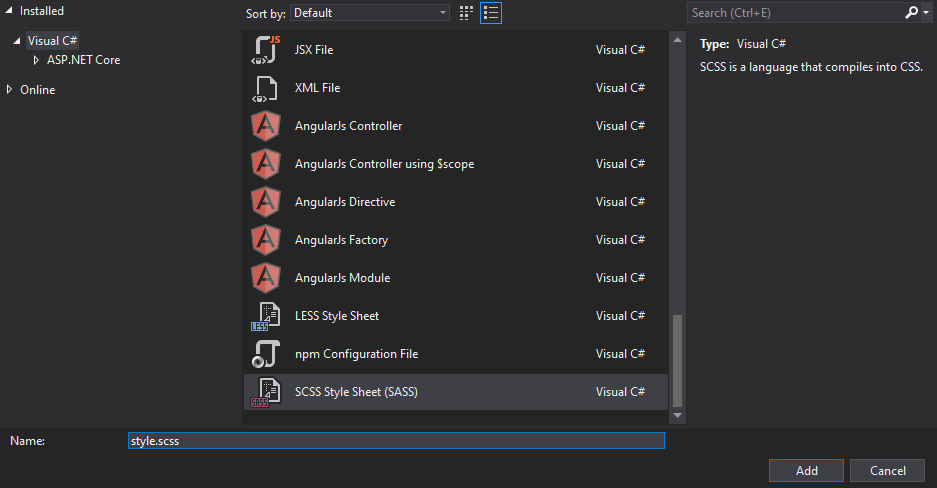
We now need to create a SASS (scss) file. Start by creating a file named style.scss in the wwwroot > css folder

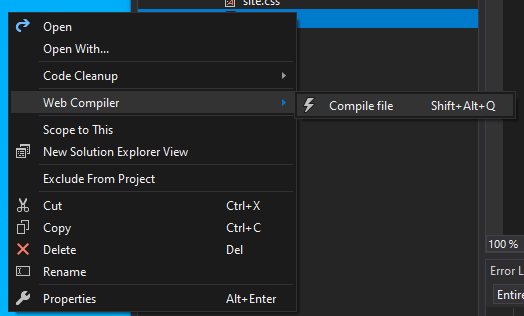
Now right click on the newly created style.scss file and click on Web Compiler > Compile file.

If everything worked as expected, you should now have a style.min.css file and a style.css file underneith the style.scss file. Contratulations, you've now compiled a Scss file into standard browser compatible css.
Understanding compiler.config
The very first time you use the Web Compiler extension, a file named compiler.config will be created in the root of the project. This JSON formatted file containts the input and output file paths.
[
{
"outputFile": "wwwroot/css/style.css",
"inputFile": "wwwroot/css/style.scss"
}
]If you want to add an additional Scss and CSS file, either right click the CSS file in the GUI like we just done, or alternatively you can edit the compiler.config file directly. For example:
[
{
"outputFile": "wwwroot/css/style.css",
"inputFile": "wwwroot/css/style.scss"
},{
"outputFile": "wwwroot/css/menu.css",
"inputFile": "wwwroot/css/menu.scss"
}
]All input files will be watched for changes, and the corrisponding output files will be updated when you make a change to the Scss, providing you have the extension installed. So remember to install the Web Compiler extension again if you work on the project from a new computer, since extensions don't currently follow the project between installations of Visual Studio.