方式一、使用official-account
小程序端直接关注公众号的组件,名为:official-account。
step 1:启用关注公众号的组件。
前往小程序后台,在“设置”->“接口设置”->“公众号关注组件”中设置要展示的公众号。注:设置的公众号需与小程序主体一致。
step 2:代码配置
//公众号关注组件
<official-account></official-account>在一个小程序的生命周期内,只有从以下场景进入小程序,才会展示引导关注公众号:
当小程序从扫二维码场景(场景值1011)打开时
当小程序从扫小程序码场景(场景值1047)打开时
当小程序从聊天顶部场景(场景值1089)中的“最近使用”内打开时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
当从其他小程序返回小程序(场景值1038)时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
每个页面只能配置一个该组件。
方式二、通过公众号关注页链接,完成公众号关注
<web-view src="https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzUyODk0ODUxMQ==#wechat_redirect"></web-view>
在微信中,打开上面链接会跳转到指定公众号的关注页。那么,如何跳转到自己的公众号关注页呢?
我们只需将__biz=后面的字符串,替换成自己公众号的字符串就可以了。
如何获得微信公众号关注页面的链接地址
用pc端微信打开别人发过来公众号分享连接。

点击下面的

复制链接,即可得到连接地址
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzU4NDY4NDA2Mw==&scene=124#wechat_redirect

方式三、用客服消息前端和后台
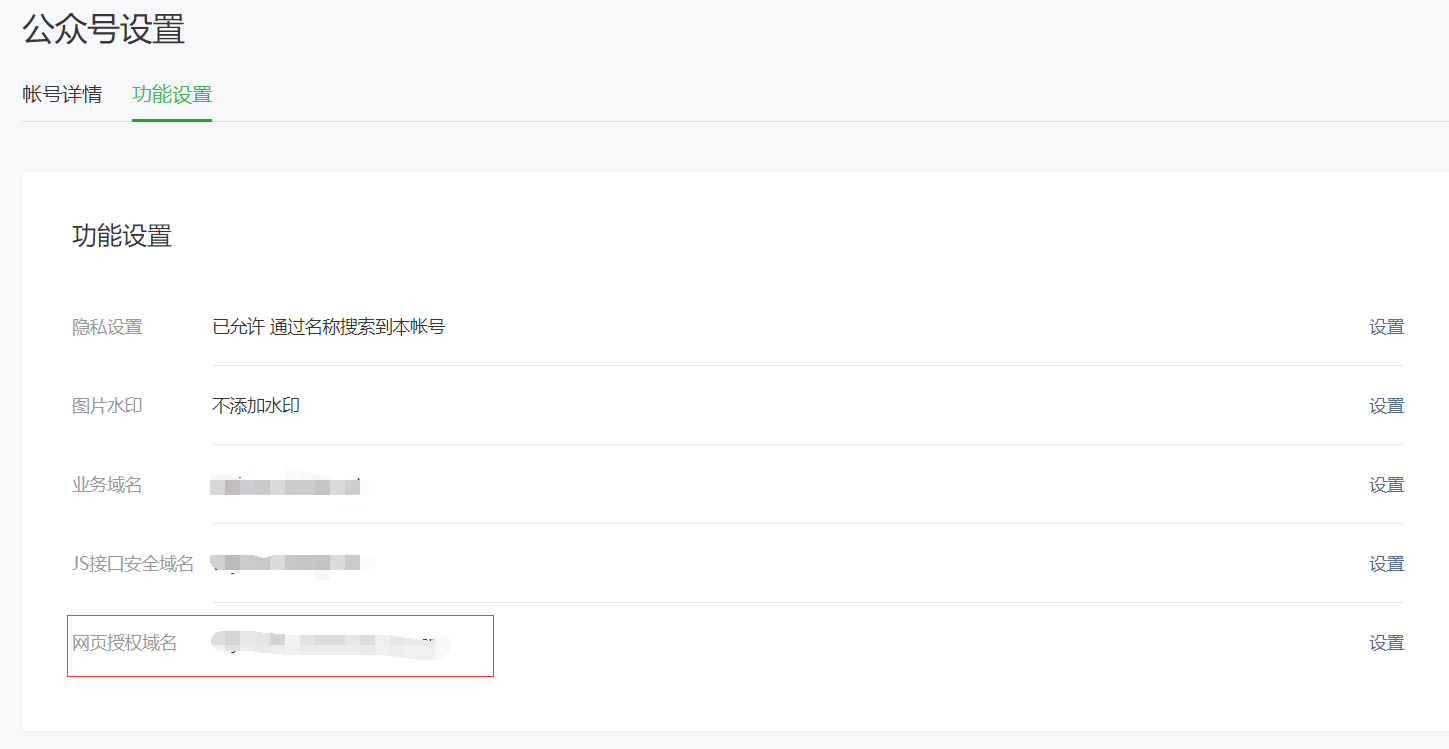
step 1:设置公众号网页授权域名
设置业务域名后,在微信内访问该域名下页面时,不会被重新排版。用户在该域名上进行输入时,不出现下图所示的安全提示。
注意事项:
1、可填写三个域名或路径(例:wx.qq.com或wx.qq.com/mp),需使用字母、数字及“-”的组合,不支持IP地址、端口号及短链域名。
2、填写的域名须通过ICP备案的验证。
3、 将文件MP_verify_gYFFvkxzWfR7tlbJ.txt(点击下载)上传至填写域名或路径指向的web服务器(或虚拟主机)的目录(若填写域名,将文件放置在域名根目录下,例如wx.qq.com/MP_verify_gYFFvkxzWfR7tlbJ.txt;若填写路径,将文件放置在路径目录下,例如wx.qq.com/mp/MP_verify_gYFFvkxzWfR7tlbJ.txt),并确保可以访问。
4、 一个自然月内最多可修改并保存三次,本月剩余保存次数:3

step 2:把公众号授权的地址放到页面中 小程序会直接授权
方式四、小程序H5直接关注公众号
