Table of Contents
blazor 历史版本变化
<=.Net 7.x
Started in 2018, Blazor is developed by Microsoft as an SPA (single page application) framework. Most existing SPA frameworks like Angular, Vue, React built with TypeScript/JavaScript language. Blazor in the contrast, use C# to build the website then the code will be compiled to WebAssembly and run directly on the browser. Blazor also optimize the communication between browser and server by using WebAssembly instead of traditional JSON.
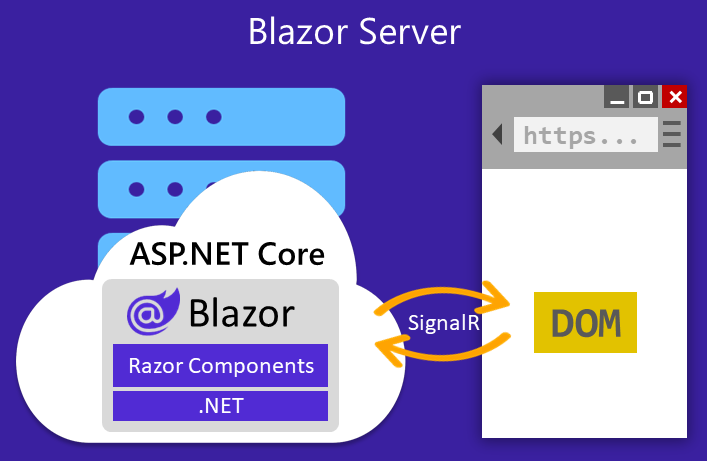
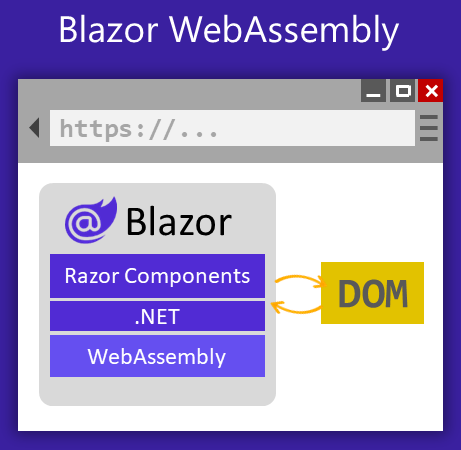
Blazor WebAssembly 是真正的SPA,页面的渲染在前端实现,可以实现真正的前后端分离设计。而Blazor.Server可以认为是前者的服务端渲染版本,它使用SignalR实现了客户端的实时通讯,它的计算跟渲染都在服务端处理。
Blazor WebAssembly is the name of that client-side component of Blazor.
The publish output of a Blazor WASM project are all static files.
The initial release of Blazor includes several hosting models like: Blazor Server, Blazor WebAssembly, Blazor PWAs, Blazor Native, Blazor Hybrid and created quite confusion for the community because there are so many versions of Blazor and one can't decide what to use. Realizing that confusion, Microsoft simplify Blazor into 2 hosting models:
Blazor Server and Blazor WebAssembly.
.Net 8.x
20240128 added
blazor是使用c#代替js写前端的web框架,它有如下几种渲染模式:静态渲染:也称ssr,类似jsp、php、asp,由后端渲染静态html,所以你可以拿blazor来做普通网站,
服务端渲染:也称server模式,它还是在服务端执行代码,服务端和浏览器会建立一个websocket长连接,前端做了啥操作,消息发到服务器,服务器处理后计算需要改变的ui部分,推送给前端。
客户端渲染:也称assembly模式,首次访问时,下载dll到浏览器,可以aot发布为原生的webassembly运行,也可以在浏览器的webassembly中跑个小型.net运行时,在它之上跑我们的应用,所以可以理解它是纯
.net8以前我们要么选择server模式,要么选择webassembly模式,只能二选难一,前者由于所有代码都在服务端,所以比较耗费服务器资源,但开发简单;后者是标准的前后端分离,不浪费服务器资源,但相对开发麻烦些。
.net8发布后,以前的mvc razorpage, blazor server blazo webassembly都可以不用了,只用创建blazor web app,至于使用哪种模式可以根据需要设置。
前端
auto模式:也称为同构渲染,首次访问以server模式运行,快速响应,且用户可以做任何操作;后台默默下载dll和运行时,之后自动切换为客户端模式,js中有类似的next.js nuxt.js。
blazor的组件开发模式类似:vue组件、winform/webform的用户控件或自定义控件,更详细的请参考官方文档。
https://www.cnblogs.com/jionsoft/p/17880805.html
从 .NET 8 开始,Blazor从以前的全局交互性变为页面级和组件级交互性。意思就是全局默认是静态的,可以在局部选择交互性渲染方式。目前可选的交互性渲染方式有 Streaming SSR、Blazor Server、Blazor WebAssembly
<=.Net 7.x
three choices
1.Server-side model
Server-side Blazor runs on the server via SignalR
2.Client-side model
Client-side Blazor runs client-side on WebAssembly
You have two choices, you have to choose one of them。
2.1.Blazor WebAssembly Hosted deployment
A hosted deployment serves the Blazor WebAssembly app to browsers from an ASP.NET Core app that runs on a web server.
After you create your project, you are going to have a solution with three projects:
drwxr-xr-x 8 root root 4096 Feb 6 00:55 Client
drwxr-xr-x 7 root root 4096 Feb 6 00:56 Server
drwxr-xr-x 4 root root 4096 Feb 6 00:56 Shared
VonageSmsDashboard.Client
VonageSmsDashboard.Server
VonageSmsDashboard.Shared
2.2.Blazor WebAssembly Standalone deployment
A standalone deployment serves the Blazor WebAssembly app as a set of static files that are requested directly by clients. Any static file server is able to serve the Blazor app.
project structure-one project
-rw-r--r-- 1 root root 357 Jun 27 2020 App.razor
drwxr-xr-x 4 root root 4096 Jun 27 2020 bin
-rw-r--r-- 1 root root 645 Jun 27 2020 BlazorWebAssemblyStandaloneeployment.csproj
drwxr-xr-x 2 root root 4096 Jun 27 2020 Helpers
-rw-r--r-- 1 root root 376 Jun 27 2020 _Imports.razor
-rw-r--r-- 1 root root 681 Jun 27 2020 InstallReadMe.txt
drwxr-xr-x 4 root root 4096 Jun 27 2020 obj
drwxr-xr-x 2 root root 4096 Jun 27 2020 Pages
-rw-r--r-- 1 root root 790 Jun 27 2020 Program.cs
drwxr-xr-x 2 root root 4096 Jun 27 2020 Properties
drwxr-xr-x 2 root root 4096 Jun 27 2020 Shared
drwxr-xr-x 4 root root 4096 Jun 27 2020 wwwroot
3.Blazor Hybrid
Blazor can also be used to build native client apps using a hybrid approach. Hybrid apps are native apps that leverage web technologies for their functionality. In a Blazor Hybrid app, Razor components run directly in the native app (not on WebAssembly) along with any other .NET code and render web UI based on HTML and CSS to an embedded web view control through a local interop channel.
.NET 8
blazor web app
server
WebAssembly
auto(server and WebAssembly)4.Streaming SSR - auto(server and WebAssembly) - only for .NET 8
Static server-side rendering (static SSR)
Client-side rendering (CSR)
Hosting models in comparison
| Blazor Server | Blazor WebAssembly | |
| Access to server resource | Directly | Indirect |
| Built-in SignalR Core | Yes | No |
| Built-in service worker? | No | Yes |
| Validation and process | At server | At client |
| Ready for production? | Yes | Yes |
| Client-Server communication | By WebAssembly | By JSON, WebAssembly |
| Blazor WebAssembly | Blazor Server |
|
|



Blazor WebAssembly
step 1: install the latest .NET SDK
https://dotnet.microsoft.com/download/dotnet/5.0
step 2:install the latest Blazor WebAssembly template:
dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-rc1.20223.4step 3:installing the latest preview of Visual Studio 2019
https://visualstudio.microsoft.com/en/vs/preview
https://blog.csdn.net/sD7O95O/article/details/106595787
.NET 8 中的 Blazor 新特性
https://cloud.tencent.com/developer/article/2359809
渐进式web全栈:blazor web app
https://www.cnblogs.com/jionsoft/p/17880805.html
.Net8 Blazor 尝鲜
https://www.cnblogs.com/densen2014/p/17833038.html
Part 1: Blazor in .NET 8: Full stack Web UI (this post)
https://chrissainty.com/blazor-in-dotnet-8-full-stack-web-ui/
