Table of Contents
Markdown Basic Syntax and Html Rendered Output
Demo:https://www.markdownguide.org/basic-syntax
How to implement markdown editor with TinyMCE?
It looks like the Text Pattern Plugin can do this:
tinymce.init({
selector: "textarea", // change this value according to your HTML
plugin: 'textpattern',
textpattern_patterns: [
{start: '*', end: '*', format: 'italic'},
{start: '**', end: '**', format: 'bold'},
{start: '#', format: 'h1'},
{start: '##', format: 'h2'},
{start: '###', format: 'h3'},
{start: '####', format: 'h4'},
{start: '#####', format: 'h5'},
{start: '######', format: 'h6'},
{start: '1. ', cmd: 'InsertOrderedList'},
{start: '* ', cmd: 'InsertUnorderedList'},
{start: '- ', cmd: 'InsertUnorderedList'}
]
});Text Pattern plugin in tinymce
https://www.tiny.cloud/docs/plugins/opensource/textpattern/
tinymce.init({
selector: 'textarea', // change this value according to your HTML
// The `lists` plugin is required for list-related text patterns
plugin: 'textpattern lists',
textpattern_patterns: [
{start: '#', format: 'h1'},
{start: '##', format: 'h2'},
{start: '###', format: 'h3'},
{start: '####', format: 'h4'},
{start: '#####', format: 'h5'},
{start: '######', format: 'h6'},
{start: '* ', cmd: 'InsertUnorderedList'},
{start: '- ', cmd: 'InsertUnorderedList'},
{start: '1. ', cmd: 'InsertOrderedList', value: { 'list-style-type': 'decimal' }},
{start: '1) ', cmd: 'InsertOrderedList', value: { 'list-style-type': 'decimal' }},
{start: 'a. ', cmd: 'InsertOrderedList', value: { 'list-style-type': 'lower-alpha' }},
{start: 'a) ', cmd: 'InsertOrderedList', value: { 'list-style-type': 'lower-alpha' }},
{start: 'i. ', cmd: 'InsertOrderedList', value: { 'list-style-type': 'lower-roman' }},
{start: 'i) ', cmd: 'InsertOrderedList', value: { 'list-style-type': 'lower-roman' }}
]
});
# FluentScheduler
[![][build-img]][build]
[![][nuget-img]][nuget]
Automated job scheduler with fluent interface.
* [Usage](#usage)
* [Using it with ASP.NET](#using-it-with-aspnet)
## Usage
The job configuration is handled in a [Registry] class. A job is either an [Action] or a class that inherits [IJob]:
come from:https://github.com/tomliversidge/FluentSchedulerdemo地址:https://gerryiswarrior.github.io/myBio/
github Readme.md Markdown Syntax
GitHub支持的markdown语法在标准markdown语法的基础上做了修改,称为Github Flavored Markdown,简称GFM
开始:
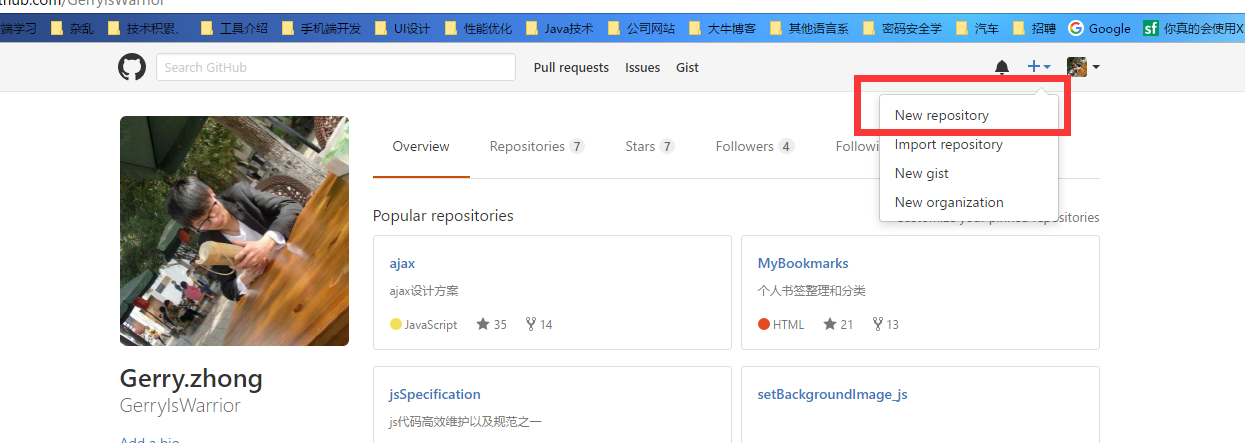
1. 首先登录github官网(github.com),你必须得有一个账号,至于注册啥的,不就不想说了,不会你可以say 拜拜了。
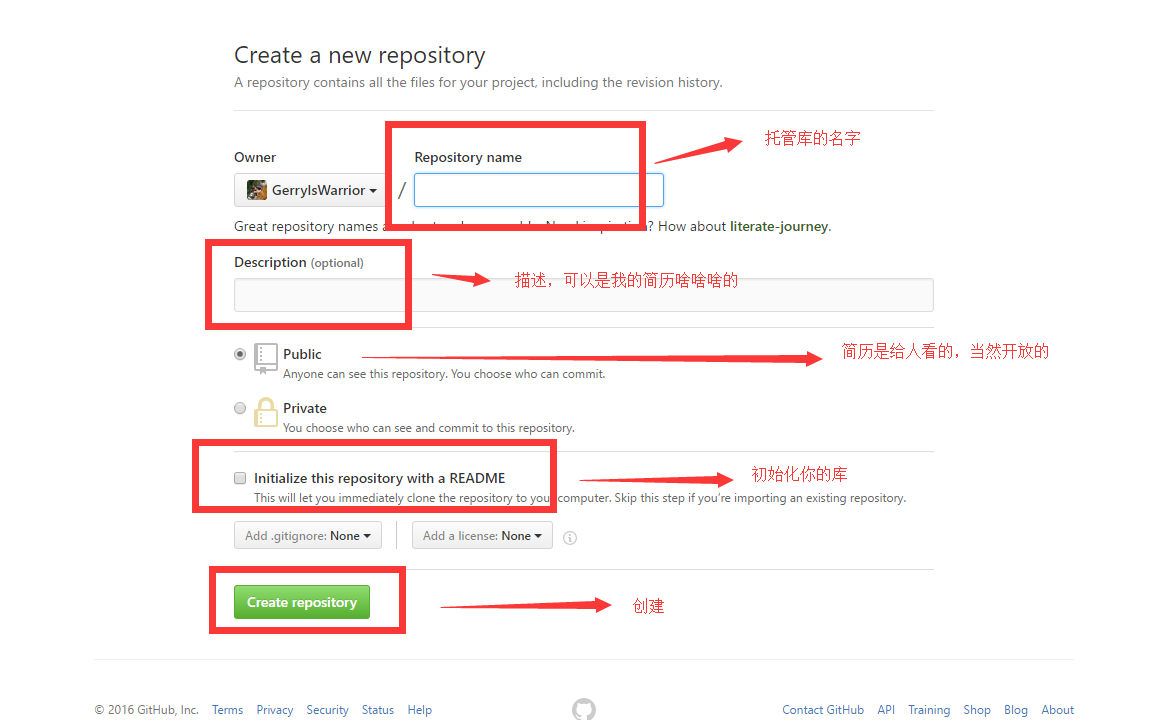
2. 创建一个代码托管库,方式有很多种,比如直接在网页上,或者github客户端,这里只讲网页版的



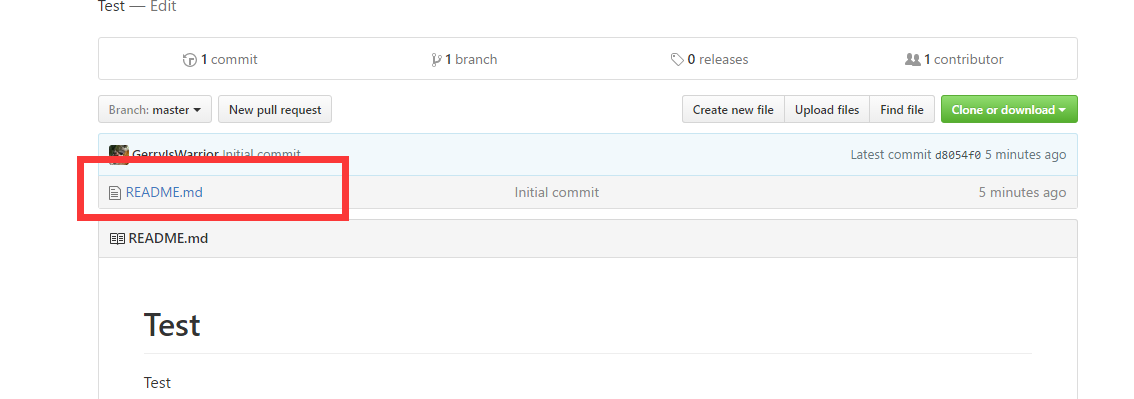
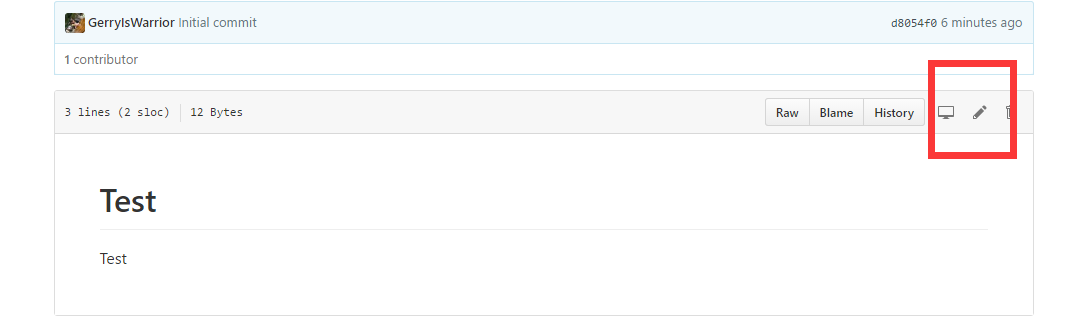
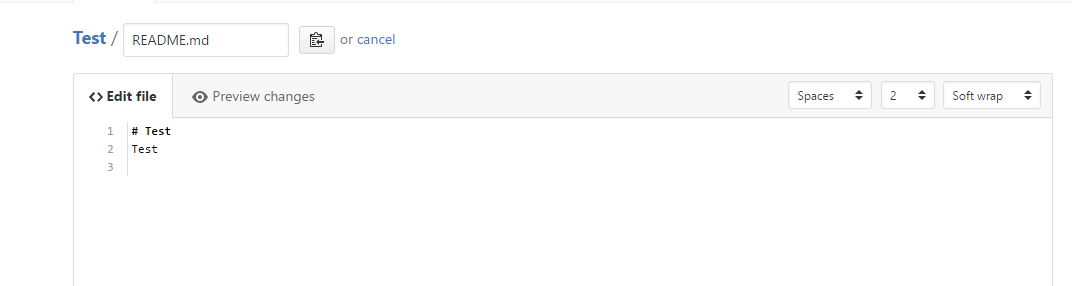
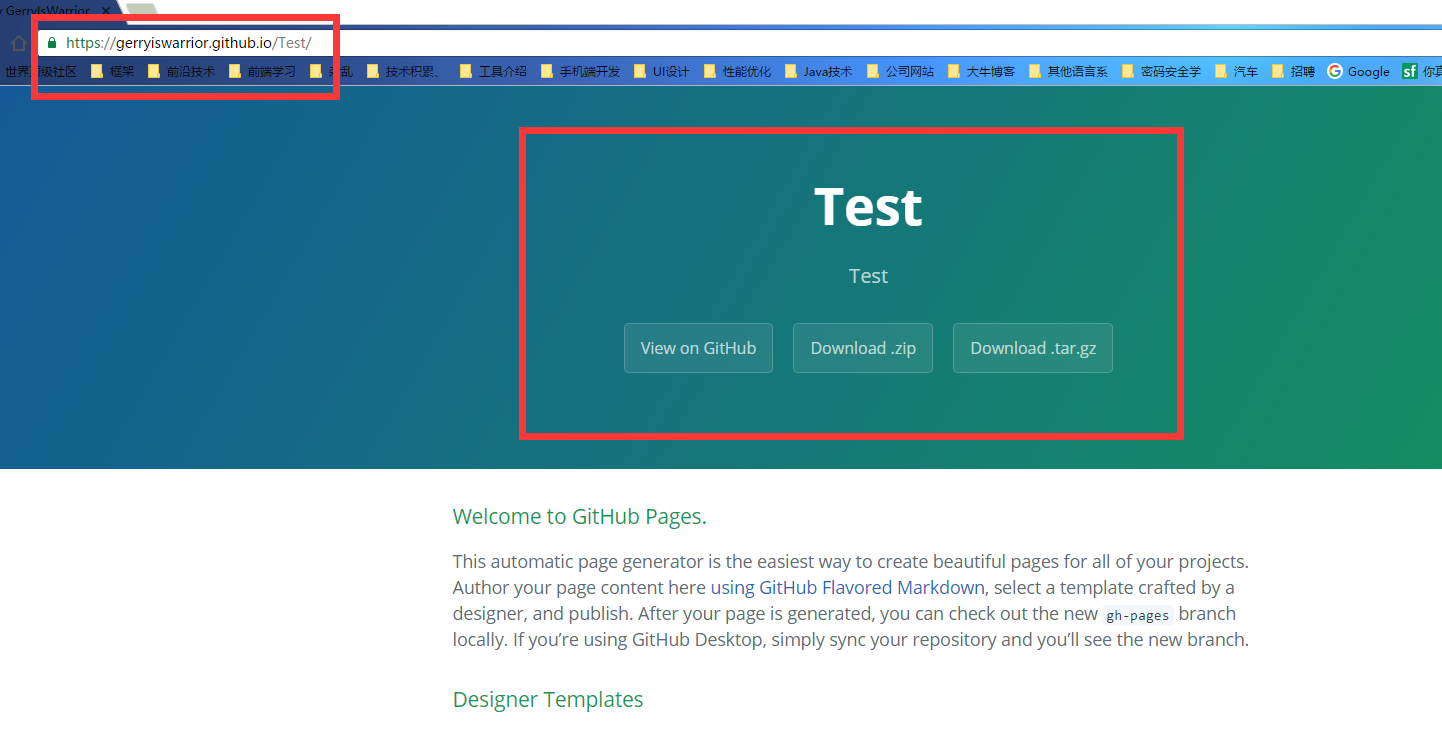
3. 你看到的Test内容就是README.md文件的内容,github会自动加载这个内容显示文件。想详细了解markdown,自己去查一下,它也是一种标记语言。所以我们这里就编写README.md文件(编辑方式有很多,网页,客户端,自己pull)



4. md标记语言有自己的展示方式,可自己去找一下把,我就贴上我自己的代码
#仲强_简历
> 求职意向:高级/资深前端开发
> 联系方式:13651684996
> 电子邮箱:[email protected]
> 个人格言:能做的漂亮完成,不能做的评估后想方设法完成
###工作经历
> 上海蓝灯数据科技股份有限公司
* 职位:全栈开发工程师
* 时间:2014.11-2016.3
> 文思海辉技术有限公司
* 职位:资深前端开发工程师
* 时间:2016.4-至今
###项目经历
> 美即订餐系统( MGOrder)
* 角色:副程
* 时间:2014.12-2015.03
* 负责:用餐维护模块设计编码、项目后期的维护
> 西门子实验室系统( Smartlab)
* 角色:维护
* 时间:2015.03-2015.04
* 负责:项目维护、 细节修改
> 艾仕得涂料税率系统( CPUCalculationSystem)
* 角色:主程
* 时间:2015.04-2015.06
* 负责:后台管理模块
> 欧莱雅财务计算系统( Loreal Diamond System)
* 角色:主程
* 时间:2015.06-2015.08
* 负责:部分基础数据模块、 Dashboard模块、 Diamond Report模块
> Axaltacs_SCM项目(Axaltacs_SCM)
* 角色:支持
* 时间:2015.08-2015.09
* 负责:PhaseInCustomer模块
> 瑞慈接口web项目(Rich_Interface web)
* 角色:微架构/主程
* 时间:2015.09-2015.10
* 负责:整体项目搭建设计编码
> 欧莱雅PD_AppToolkit( Loreal_IOSAppToolkit)
* 角色:微架构/主程
* 时间:2015.11-2016.02
* 负责:IOS后台管理系统数据维护模块, 负责IOS接口设计与编写,app安全方案设计
> 富邦华一直销银行
* 角色:前端主程
* 时间:2016.04-2016.07
* 负责:理财模块设计编码、 整体项目的维护、改进与调优
> 云南红塔银行统一支付平台
* 角色:前端/内管负责人
* 时间:2016.07-至今
* 负责:支付平台整体开发、微信公众号支付开发
###个人能力
###`前端`
* 精通javascript、 html、 css、
* 能调兼容、能简单设计UI、能基础性能调优
* 熟练使用通用前端框架(jquery、zepto、Bootstrap、AngularJS等)
* 未接触的框架,只要有API能快速上手使用
###`后端`
* 熟练 .NET
* 熟练 java
###`了解`
* android、大数据, nginx等
###个人特质:
> 擅长写作、爱好听音乐、 散心, 思维活跃, 善于思考问题
###个人优势:
> 解决问题能力强、接受能力强、思维活跃、对技术执着
###技术参考
* 个人博客: http://www.cnblogs.com/GerryOfZhong/ * Github库: https://github.com/GerryIsWarrior * 个人笔记: http://url.cn/41fCV3d * 个人书签: https://gerryiswarrior.github.io/MyBookmarks/
###近期目标
> 专注原声js, 做自己的开源项目框架( UI.js)编写,详细见博客
###个人评价
> 从14年从事软件行业, 一直梦想着做一个全栈架构师。 到现在一直在技术的路
上执着追求。 经历过测试千百行代码只为一个技术点的打破、经历过为客户上
线疯狂加班、经历过需求变更的无奈。到现在感觉,一个真正的程序员, 唯一
与别人不同的是视野与思维,对软件设计开发的思维以及对职业发展规划和技
术发展规划的视野。 一直以此为信条努力着。 当然,技术的快速上手能力以及
技术的难点的解决能力也是关键的。
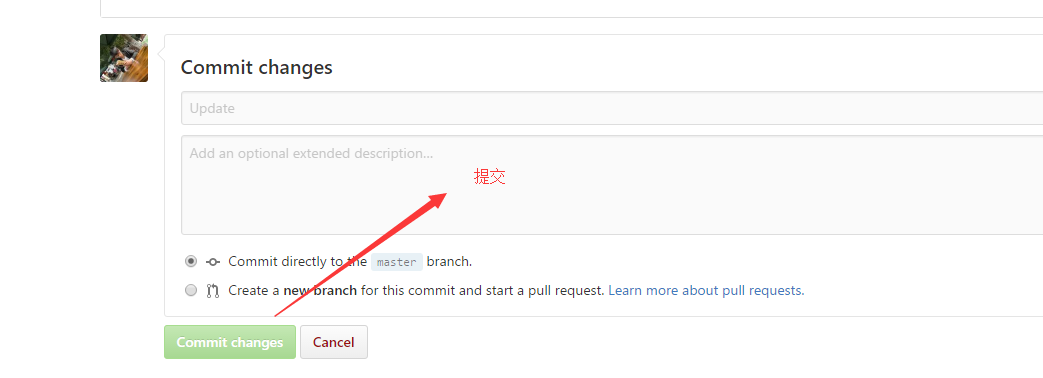
###目前就职公司意向:b a t 5. 编辑完了,然后提交,你就可以在首页看到展示了,如图


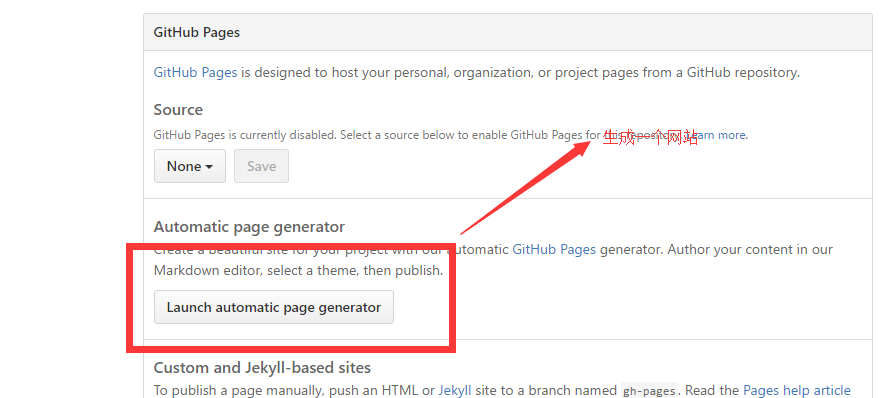
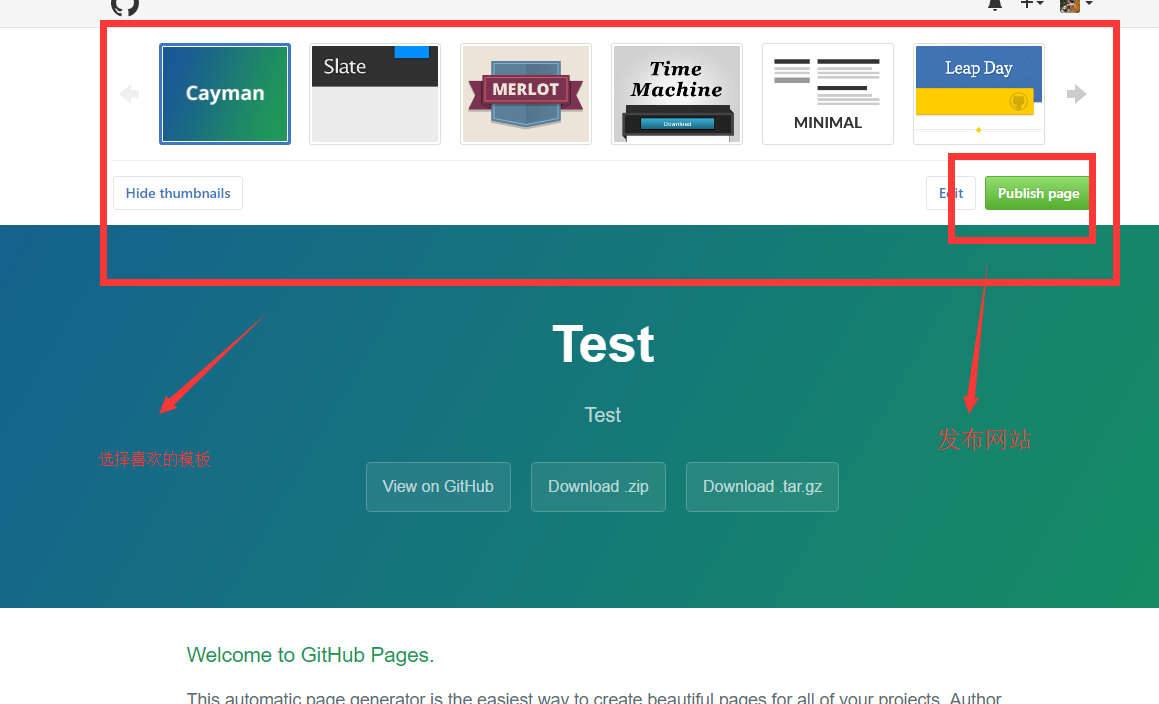
Step 2:将自己的托管库生成自己的一个网站。看下面步骤



## 操作场景
本文将指导您通过微信公众平台的方式进行企业实名认证操作。
## 前提条件
已 [注册腾讯云账号](https://cloud.tencent.com/document/product/378/17985)。
## 操作步骤
1. 登录腾讯云控制台,进入 [实名认证](https://console.cloud.tencent.com/developer/auth) 页面。
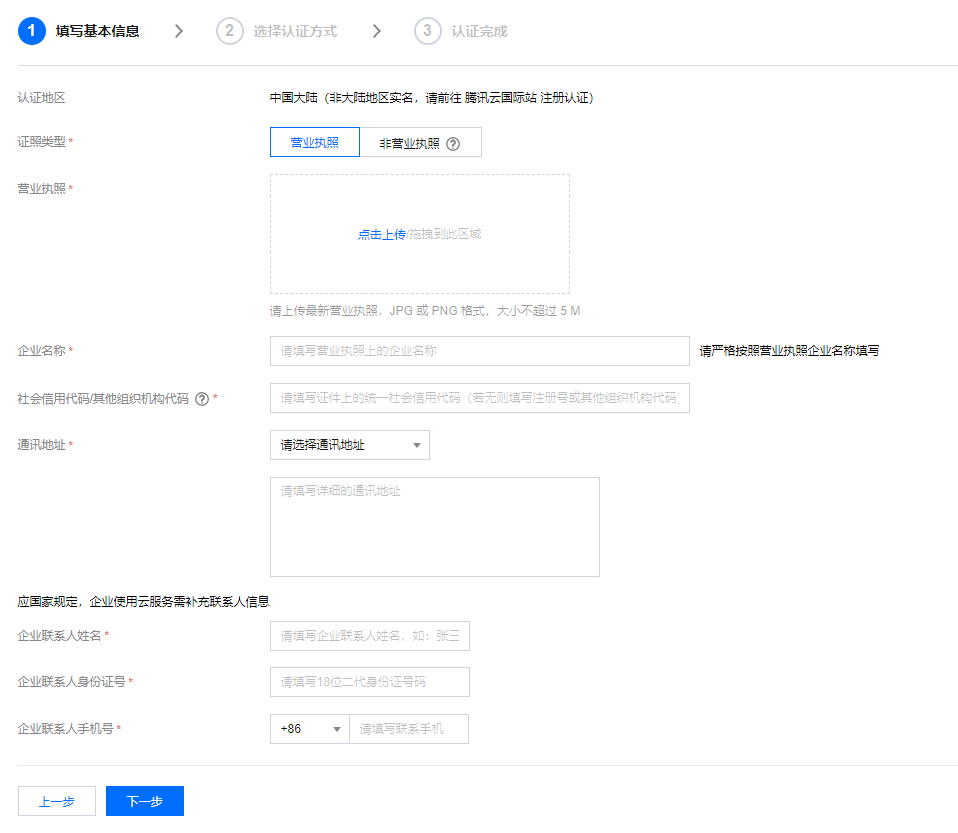
2. 选择【企业认证】,单击【开始企业认证】。

3. 在“填写基本信息”页面,上传和填写如下信息。

- 证照类型:
- 营业执照:指工商行政管理机关发给工商企业、个体经营者的准许从事某项生产经营活动的凭证。
- 非营业执照:指各类企业登记证书、许可证书、企业执照、三证合一类证书等非营业执照类型的企业组织证照。
- 营业证照:上传企业的营业执照彩色证明照。
- 企业名称:上传组织证照后,系统会自动识别填写,如不准确请手动修正。
- 社会信用代码/其他机构代码:对中华人民共和国内依法注册、依法登记的机关、企事业单位、社会团体,以及其他组织机构颁发一个在全国范围内唯一的、始终不变的代码标识。上传组织证照后,系统会自动识别填写,如不准确请手动修正(即填写统一社会信用代码或注册号或组织机构代码)。
- 通讯地址:填写企业的所在地址。
- 企业联系人姓名:填写企业联系人的姓名。
- 企业联系人身份证号:填写企业联系人的身份证号码。
- 企业联系人手机号:填写企业联系人的手机号码。
4. 单击【下一步】。
5. “认证方式”选择【微信公众平台认证】,单击【下一步】。

6. 打开公众平台绑定的管理员个人微信扫一扫,扫描公众平台帐号授权的二维码。
7. 在手机微信中,通过微信公众平台认证即完成实名认证。
## 下一步操作
当您完成企业实名认证后,即可在腾讯云上进行您所需要的操作。常用的任务包括:
- [管理账号信息](https://cloud.tencent.com/document/product/378/55639)。
- 购买腾讯云云产品,例如 [云服务器](https://cloud.tencent.com/document/product/213)、[轻量应用服务器](https://cloud.tencent.com/document/product/1207)、[对象存储](https://cloud.tencent.com/document/product/436) 等。
- 进行 [域名注册](https://cloud.tencent.com/document/product/242) 或 [网站备案](https://cloud.tencent.com/document/product/243)。
## 出现问题?
- [微信扫码授权后,跳转页面空白怎么处理?](https://cloud.tencent.com/document/product/378/12037#.E5.BE.AE.E4.BF.A1.E6.89.AB.E7.A0.81.E6.8E.88.E6.9D.83.E5.90.8E.EF.BC.8C.E8.B7.B3.E8.BD.AC.E9.A1.B5.E9.9D.A2.E7.A9.BA.E7.99.BD.E6.80.8E.E4.B9.88.E5.A4.84.E7.90.86.EF.BC.9F)
- [实名认证的证件或手机号码超限,想要认证或绑定新的账号怎么办?](https://cloud.tencent.com/document/product/378/55619#.E5.AE.9E.E5.90.8D.E8.AE.A4.E8.AF.81.E7.9A.84.E8.AF.81.E4.BB.B6.E6.88.96.E6.89.8B.E6.9C.BA.E5.8F.B7.E7.A0.81.E8.B6.85.E9.99.90.EF.BC.8C.E6.83.B3.E8.A6.81.E8.AE.A4.E8.AF.81.E6.88.96.E7.BB.91.E5.AE.9A.E6.96.B0.E7.9A.84.E8.B4.A6.E5.8F.B7.E6.80.8E.E4.B9.88.E5.8A.9E.EF.BC.9F)
- [港澳台及境外用户如何进行实名认证?](https://cloud.tencent.com/document/product/378/55619#.E6.B8.AF.E6.BE.B3.E5.8F.B0.E5.8F.8A.E5.A2.83.E5.A4.96.E7.94.A8.E6.88.B7.E5.A6.82.E4.BD.95.E8.BF.9B.E8.A1.8C.E5.AE.9E.E5.90.8D.E8.AE.A4.E8.AF.81.EF.BC.9F)
- [实名认证提交审核处理时长?](https://cloud.tencent.com/document/product/378/55619#.E5.AE.9E.E5.90.8D.E8.AE.A4.E8.AF.81.E6.8F.90.E4.BA.A4.E5.AE.A1.E6.A0.B8.E5.A4.84.E7.90.86.E6.97.B6.E9.95.BF.EF.BC.9F)
https://github.com/tencentyun/qcloud-documents/edit/master/product/%E7%AE%A1%E7%90%86%E4%B8%8E%E6%94%AF%E6%8C%81/%E8%B4%A6%E5%8F%B7%E7%9B%B8%E5%85%B3/%E5%AE%9E%E5%90%8D%E8%AE%A4%E8%AF%81/%E4%BC%81%E4%B8%9A%E5%AE%9E%E5%90%8D%E8%AE%A4%E8%AF%81/%E9%80%9A%E8%BF%87%E5%BE%AE%E4%BF%A1%E5%85%AC%E4%BC%97%E5%B9%B3%E5%8F%B0%E8%AE%A4%E8%AF%81.md
markdown-content/directory-structure.md
https://github.com/sk1418/ghtoc
https://github.com/ekalinin/github-markdown-toc
Markdown插入链接语法
Markdown中有两种方式,实现链接,分别为内联方式和引用方式。
内联方式
This is an [example link](http://example.com/).
引用方式
I get 10 times more traffic from [Google][1] than from [Yahoo][2] or [MSN][3].
[1]: http://google.com/ "Google"
[2]: http://search.yahoo.com/ "Yahoo Search"
[3]: http://search.msn.com/ "MSN Search"
Markdown插入图片链接语法 - Markdown图片链接
<img src="图片链接" alt="图片alt" title="图片title">
samples
<img src="/images/F10-Download/wjf-exe-F10_download-1.jpg" alt="图片alt" title="图片title">