In this asp .net mvc tutorial we will learn about How to Dynamically add page title and meta tags from database. Meta Title and Meta tags plays a great role in SEO of any website. This information is used by search engines to influence your webpage presentation.

 From the above images we can see that only
From the above images we can see that only 
 Note: Here PageUrl Column contains information in following format:
Note: Here PageUrl Column contains information in following format:





Our Mission:
- Create database to store information of
title, Meta Keywords and Meta Descritionfor each page. - Create functionality to get information from database and assign
title, Meta Keywords and Meta Descritionto each page when it is browsed.
Step 1: Create a new asp .net mvc project.
After creating project you will notice 3 views are created by default. (I have created Internet Application)- Index
- About
- Contact
HomeController.Step 2: Run the project and check existing tags.
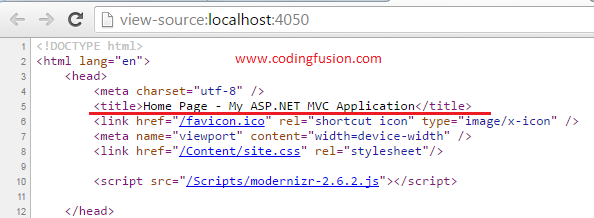
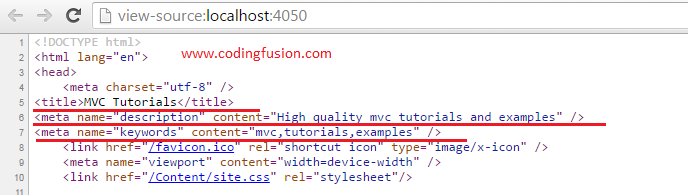
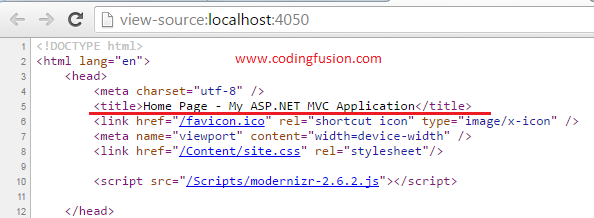
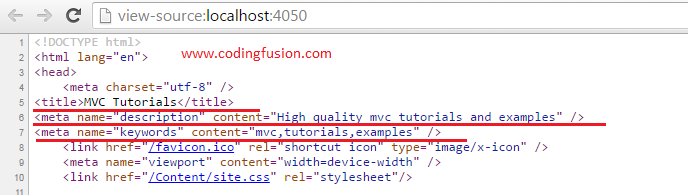
Run the project and navigate to each page and viewPage Source to check what tags are present in head section of each page.- Home Page:

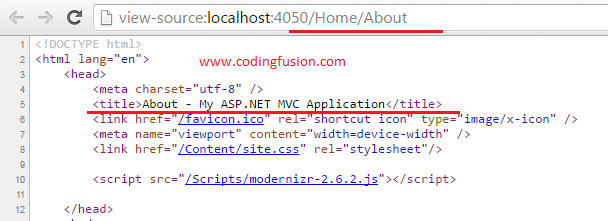
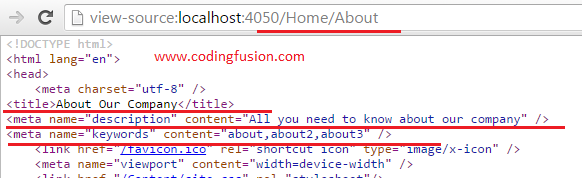
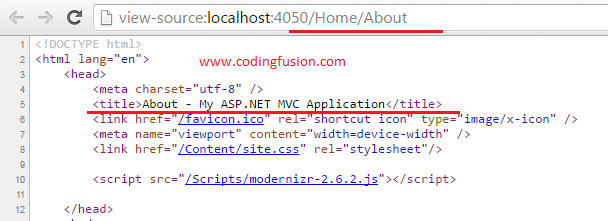
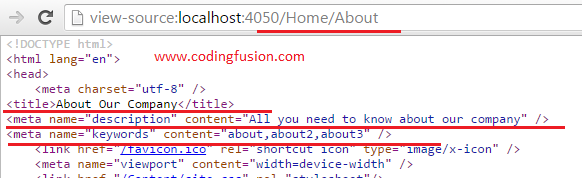
- About Page:

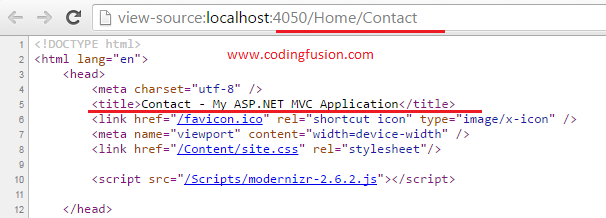
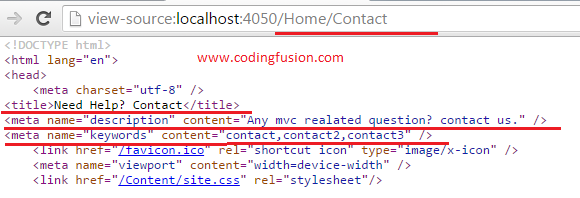
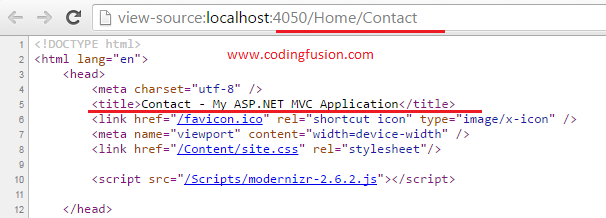
- Contact Page:
 From the above images we can see that only
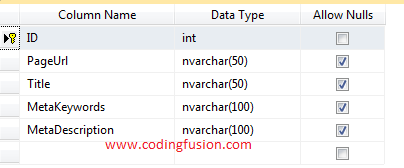
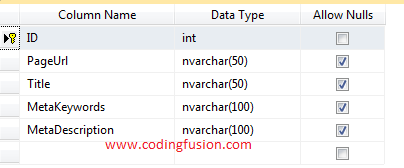
From the above images we can see that only title tag is present. There are no Meta Keywords and Meta Description tags available.Step 3: Create a Database table:
In this step we will create database table to store information.
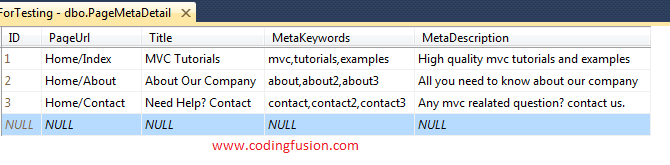
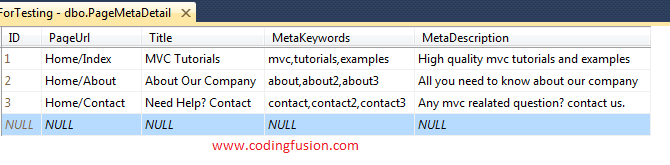
Step 4: Insert data into database:
Add sample data into database table. Note: Here PageUrl Column contains information in following format:
Note: Here PageUrl Column contains information in following format: Contoller/Action. You can modify values of this column according to your routing structure.Script to generate database table with values:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | CREATE TABLE [dbo].[PageMetaDetail]([ID] [int] IDENTITY(1,1) NOT NULL,[PageUrl] [nvarchar](50) NULL,[Title] [nvarchar](50) NULL,[MetaKeywords] [nvarchar](100) NULL,[MetaDescription] [nvarchar](100) NULL, CONSTRAINT [PK_PageMetaDetail] PRIMARY KEY CLUSTERED ( [ID] ASC)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]) ON [PRIMARY]GOSET IDENTITY_INSERT [dbo].[PageMetaDetail] ON GOINSERT [dbo].[PageMetaDetail] ([ID], [PageUrl], [Title], [MetaKeywords], [MetaDescription]) VALUES (1, N'Home/Index', N'MVC Tutorials', N'mvc,tutorials,examples', N'High quality mvc tutorials and examples')GOINSERT [dbo].[PageMetaDetail] ([ID], [PageUrl], [Title], [MetaKeywords], [MetaDescription]) VALUES (2, N'Home/About', N'About Our Company', N'about,about2,about3', N'All you need to know about our company')GOINSERT [dbo].[PageMetaDetail] ([ID], [PageUrl], [Title], [MetaKeywords], [MetaDescription]) VALUES (3, N'Home/Contact', N'Need Help? Contact', N'contact,contact2,contact3', N'Any mvc realated question? contact us.')GOSET IDENTITY_INSERT [dbo].[PageMetaDetail] OFFGO |
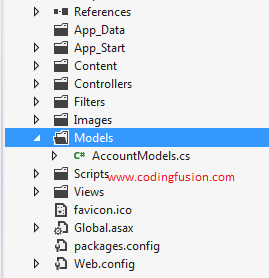
Step 5: Add a new class
To add new class inside models folder. I have named itPageMetaDetails 

Step 6: Add method to class
In this step we will create a new method inside our class to fetch data from database and retruntitle, Meta Keywords, Metadescription based on Page selected.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Web;namespace MvcApplication_DynamicMeta.Models{ public class PageMetaDetail { public static string UpdateMetaDetails(string pageUrl) { //--- StringBuilder object to store MetaTags information. StringBuilder sbMetaTags = new StringBuilder(); //--Step1 Get data from database. using (myEntities db = new myEntities()) { var obj = db.PageMetaDetails.FirstOrDefault(a => a.PageUrl == pageUrl); //---- Step2 In this step we will add <title> tag to our StringBuilder Object. sbMetaTags.Append("<title>" + obj.Title + "</title>"); sbMetaTags.Append(Environment.NewLine); //---- Step3 In this step we will add "Meta Description" to our StringBuilder Object. sbMetaTags.Append("<meta name="\"description\"" content="\""" +="" obj.metadescription="" "\"="">"); sbMetaTags.Append(Environment.NewLine); //---- Step4 In this step we will add "Meta Keywords" to our StringBuilder Object. sbMetaTags.Append("<meta name="\"keywords\"" content="\""" +="" obj.metakeywords="" "\"="">"); } return sbMetaTags.ToString(); } }} |
Note: In above method I have used entity framework to fetch data from database. If you are not familiar with Entity Framework you can check this tutorial:
Add insert update delete using entity framework database first in asp net-a step by step example
Add insert update delete using entity framework database first in asp net-a step by step example
Step 7: Call method from head section of page
In this step we will callUpdateMetaDetails method from head section of page to Update title and meta information from database. Since all our views are using layout to render consistent look. We need to modify _Layout.cshtml in order to update head section. Go to Share folder and Locate _Layout.cshtml
Remove already used title and and add following code inside head section of _Layout.cshtml:
1 2 3 4 | @{ string currentUrl = Url.RequestContext.RouteData.Values["controller"] + "/" + Url.RequestContext.RouteData.Values["action"]; @(Html.Raw(MvcApplication_DynamicMeta.Models.PageMetaDetail.UpdateMetaDetails(currentUrl))); } |
Final Output
- Home Page:

- About Page:

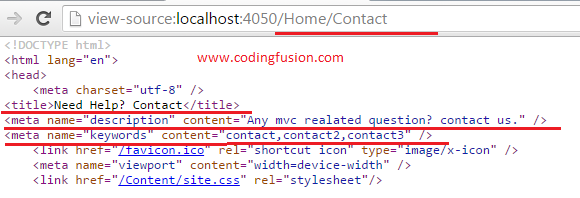
- Contact Page: