Want to make your site faster?, Use these best tools to measure site speed and page loading times online, to help you identify slow pages and understand strategies to increase Page speed and improve site loading times. Superfast websites are essential now for search engine optimization, as Google algorithms do consider site speed in page search engine rankings.
Here is a choice of popular Page speed checking services which will help you optimize site speed for better performance and superior visitor experience. We have tested our site on these tools to show you some screenshots. We commonly use these services to assess our site performance.
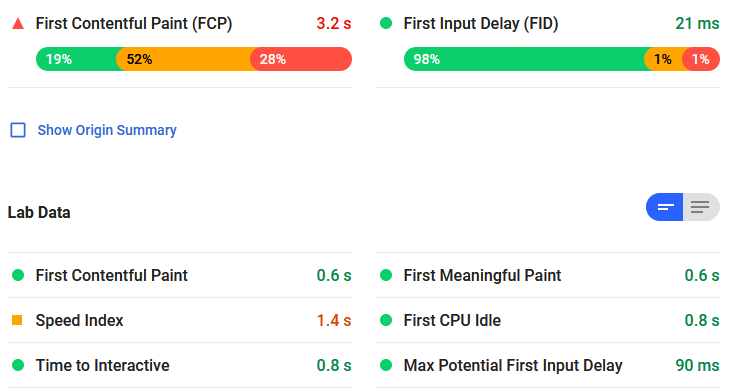
1. Google Pagespeed Insights
This is the official tool By Google to test the page speed of your site. To use Google Pagespeed Insights, simply enter the URL which you want to test, and this Google tool will give the Page speed scores for both mobile and desktop view of that page. The desktop and mobile speeds are especially useful (especially since responsive site designs have blurred the difference) and a fast desktop site might actually be a very slow mobile site.

It will suggest page optimization tips that can make the pages load faster. The page speed suggestions are also linked to resource pages so that you can understand what site modifications can make your pages load faster. It is useful because Google will consider this data while measuring your site and classifying your pages as fast or slow in Google webmaster tools, and this will affect your SEO and traffic as well.

2. WebPageTest
This site speed testing tool called WebPageTest provides an in-depth analysis of your site page load times and can provide detailed graphs and charts so that you understand clearly which site elements are slowing your site. It also provides score gradings based on five different parameters like the first-time byte, keep-alive enabled, compressed transfer, compress images, cached static content and effective use of CDN.
It also provides a full optimization checklist with detailed analysis, Waterfall view, content breakdown of site elements – to help assess what can be modified to speed up your site. It also gives an idea of page load times on the first load and on repeat page loading, which can be useful for detailed interpretation.
3. GTmetrix
GTmetrix is a useful tool that provides an in-depth analysis of the many speed parameters. It compares scores of Google Page speed with Yahoo! Yslow page load times, and a comparison of both gives a good idea. Based on both these scores, the tool gives page speed optimization recommendations based on several parameters and how the scores can be improved. It also provides a waterfall view and page load timeline.
4. Pingdom Website Speed Test
It is yet another tool to assess site loading times. Pingdom Website Speed Test quickly analyses your site to give a waterfall view of different page elements and the time they take to load. It gives the performance grade on different common page speed criteria like minimize DNS lookups, leverage browser caching, minimize redirects etc. A detailed page analysis also analyses the content size and type and server code responses. What I really like is that it saves the history of your website page speeds each time you test it, and you can easily check it out from the history tab.
As we continue to change our sites over time, many times we forget to optimize our pages for better site speed performance and good SEO. It is essential to continue using these free page speed checking services regularly to optimize your site speed. Here are some more tips to make your site faster.
5.thinkwithgoogle
New Industry Benchmarks for Mobile Page Speed.
https://www.thinkwithgoogle.com/feature/testmysite/
6.Google PageSpeed Insights page
https://developers.google.com/speed/pagespeed/insights/
https://developers.google.cn/speed/pagespeed/insights
7.https://gtmetrix.com/
example:https://gtmetrix.com/reports/m.iaspnetcore.com/oIACrbl2/
