1.用户提交反馈时自动携带日志-用logManager记录的日志
用户反馈方式1:用户在使用过程中,可以在小程序的 profile 页面(【右上角胶囊】-【关于xxxx】),点击【投诉与反馈】-【功能异常】(旧版本还需要勾选上传日志),则可以上传日志。
用户反馈方式2:
上面的入口可能对于用户来说过于深入,我们小程序可以通过button组件,设置openType为feedback,然后用户点击按钮就可以直接拉起意见反馈页面了。利用这个能力,我们可以监听用户截屏的操作,然后弹出浮层引导用户主动进行反馈。
<view class="dialog" wx:if="{{isFeedbackShow}}">
<view>是否遇到问题?</view>
<button open-type="feedback">点击反馈</button>
</view>
wx.onUserCaptureScreen(() => {
// 设置弹窗出现
this.setData({isFeedbackShow: true})
});1.1 code
const logger = wx.getLogManager()
logger.log({
str: 'hello world'
}, 'basic log', 100, [1, 2, 3])
}
})1.2 output
step 1:进入mp.weixin.qq.com后台,
step 2:在控制面板
“反馈管理“可以看到。具体位置在:
管理,用户反馈。用户提交了反馈他的小程序日志在这里就可以查看
2019-6-25 22:11:6 [log] wx.setStorageSync api invoke
2019-6-25 22:11:6 [log] wx.setStorageSync return
2019-6-25 22:11:6 [log] wx.setStorageSync api invoke
2019-6-25 22:11:6 [log] wx.setStorageSync return
2019-6-25 22:11:6 [log] [v1.1.0] request begin
2019-6-25 22:11:6 [log] wx.request api invoke with seq 0
2019-6-25 22:11:6 [log] wx.request success callback with msg request:ok with seq 0
2019-6-25 22:11:6 [log] [v1.1.0] request done
2019-6-25 22:11:7 [log] wx.navigateTo api invoke
2019-6-25 22:11:7 [log] page packquery/pages/index/index onHide have been invoked
2019-6-25 22:11:7 [log] page packquery/pages/logs/logs onLoad have been invoked
2019-6-25 22:11:7 [log] [v1.1.0] logs | onShow | | []
2019-6-25 22:11:7 [log] wx.setStorageSync api invoke
2019-6-25 22:11:7 [log] wx.setStorageSync return
2019-6-25 22:11:7 [log] wx.reportMonitor api invoke
2019-6-25 22:11:7 [log] page packquery/pages/logs/logs onShow have been invoked
2019-6-25 22:11:7 [log] wx.navigateTo success callback with msg navigateTo:ok2.实时日志-wx.getRealtimeLogManager 在代码⾥⾯打⽇志
基础库 >=2.8.1.
微信推出了实时日志功能。 从基础库2.8.1 开始,开发者可通过提供的接口打印日志,日志汇聚并实时上报到小程序后台。
3. Cloud.logger()
云函数中使用高级日志
office doc:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/utils/Cloud.logger.html
2.1 code
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
const log = cloud.logger()
log.info({
name: 'xx',
cost: 10,
attributes: {
width: 100,
height: 200,
},
colors: ['red', 'blue'],
})
// 输出到日志记录中会有这么一条记录:
// {
// "level": "info",
// "name": "xx",
// "cost": "10",
// "attributes": "{ width: 100, height: 200 }",
// "colors": "[ "red", "blue" ]"
// ..., // 其他系统字段
// }
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}查看日志:
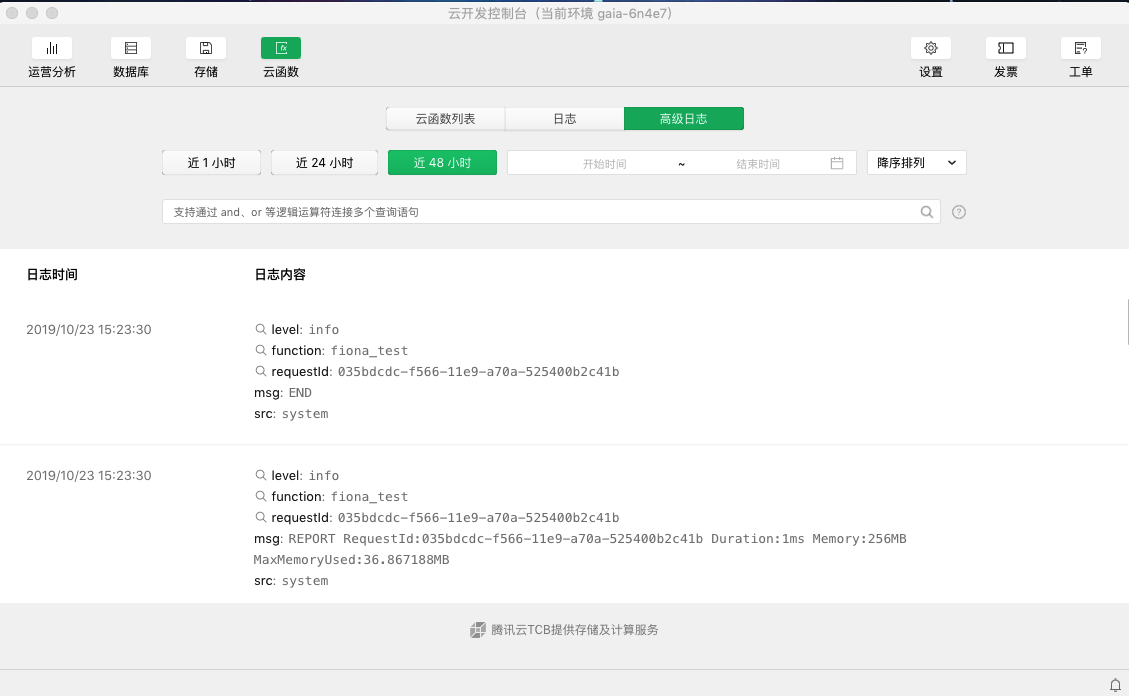
微信开发者工具云控制台的云函数高级日志界面开启高级日志服务。
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/logservice.html

3.自写小程序全局错误捕获记录日志
come from :https://blog.csdn.net/weixin_34220179/article/details/88704403
come from:官方小程序日志种类及使用介绍
https://developers.weixin.qq.com/community/develop/article/doc/00006c4afb0d28925699bba915b013
微信小程序重写Page函数,实现全局日志记录
https://blog.csdn.net/milugloomy/article/details/100545190
step 1:写小程序端的app.js错误处理函数
首先,我们要在app.js里面做云能力初始化
用try catch包起来也是为了防止错误处理函数出现错误而触发错误导致死循环
//全局错误处理
onError(error) {
// 上传到云数据库
try {
let userInfo = getApp().globalData.userInfo,
systemInfo = wx.getSystemInfoSync(),
page = getCurrentPages();
// 只有不在开发工具上触发的才上报
if (systemInfo.platform == 'devtools') {
wx.getNetworkType({
success: res => {
wx.cloud.callFunction({
name: 'logger',
data: {
CreatedDateOnUtc: new Date(),
LogLevel:4, //error level
Page:page,
ErrorMessage:typeof error === 'object' ? JSON.stringify(error) : String(error),
version: config.version,
NetworkType: res.networkType,
UserInfo:userInfo,
SystemInfo: systemInfo,
}
});
}
});
}
} catch (err) {
console.warn("app.js onError onError:" + err);
}
console.warn("app.js onError:" + error);
},
App({
// 监听错误
onError: function (err) {
// 上报错误
swan.request({
url: "https://url", // 自行定义报告服务器
method: "POST",
errMsg: err
})
}
}) 异常测试代码
https://github.com/lizhiyao/sentry-miniapp/blob/master/examples/weapp/app.js
// 测试 异常是否可以上报
// throw new Error("this is a test 4G error.");
// throw new Error("lalalalalala");
// myUndefinedFunction();
// 测试 async 函数中异常是否可以被 onError 捕获
// const ret = await new Promise((resolve) => {
// setTimeout(() => {
// resolve('this is await ret.');
// }, 2000);
// });
// console.log(ret);
// myrUndefinedFunctionInAsyncFunction();
// 一种可以在 async 函数中进行主动上报异常的方式
// try {
// myrUndefinedFunctionInAsyncFunction();
// } catch (e) {
// Sentry.captureException(e)
// }
// 测试 WX API 调用失败是否会上报
// wx.getStorage({
// success(res) {
// console.log(res);
// },
// // fail(error) {
// // console.log('API 调用失败: ', error);
// // }
// })