主板的选择应该是所有DIY玩家在DIY时感到最棘手的事情,同一颗CPU能搭配好几种主板,每一种主板又有N种型号,每个型号之间的差别往往又很复杂,什么M.2接口不同,什么供电不同,还有一些预装无线网卡等等。而主板主要决定的是一台电脑的扩展性能以及稳定性,他是一台电脑的骨架,链接各块硬件。
Z390主板解析
https://post.smzdm.com/p/aoo80k67/
1.选板型(Form Factor)
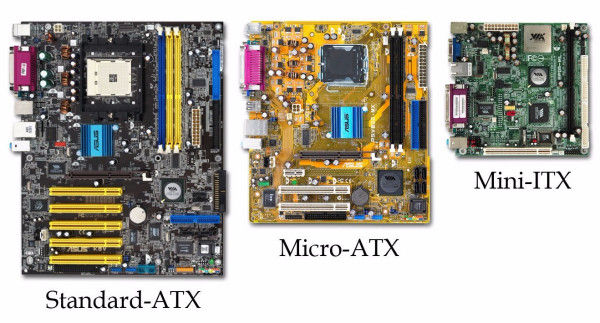
mATX ATX E-ATX
├── Form Factor
│ ├── E-ATX //
│ ├── ATX // 30.4cm*24.3cm
│ └──mATX // 24.3cm*24.3cm
2.选主板集成的芯片组系列(Chipset)
Intel 500 Series(newer)
Intel 400 Series(now)
Intel 400 Series
Intel 300 Series
Intel 200 Series
Intel 100 Series (long long ago)
3.选档次
在同一代Intel Series Chipset中,芯片组又分了 H、 B、 Z 、X, W、 Q四个档次,分别对应低端、中端、次高端、最高端、服务器/工作站级和企业级的配置。
Intel 400 Series
1.华硕(ASUS)TUF GAMING B460M-PLUS重炮手主板+英特尔(Intel) i5-10400 酷睿CPU处理器 板U套装 CPU主板套装
https://item.jd.com/100007308625.html
B460芯片组+10代CPU (1200针)
Intel 400 Series
Intel H410
如:H310
B360 B365
z390
H B z
400系列 B465 z490 服务器工作站级的W480和企业级的Q470
300系列 H310 B360 B365 z390
4、选cpu 针
775 1151 1200 1700(13,14)
cpu电压
https://www.newegg.com/Intel-Motherboards/SubCategory/ID-280
命名
一般来说,MATX会带M,比方说,微星的MAG Z390M MORTAR,Z390M就是代表MATX规格的主板;ITX会带I,比方说MPG Z390I GAMING EDGE AC,而AC后缀的话,就是带支持802.ac规格的无线网卡,如果是AX后缀,应该就是WiFi6的规格的无线网卡,比方说Intel的AX200.
一、按芯片组分类:可分为Intel和AMD两大类
intel芯片组首先按系列划分,如200系列,300系列。
在同一个·系列种,intel主板又分四个等级,分别用X、Z、B、H代表。如300系列里有:x390,z390, B360 .H310
X字母开头:最高级,用来搭配高端CPU,一般CPU型号后缀有“X”字母。比如X299主板,那么就可以搭配i9-7960X或者i7-7800X。
Z字母开头:次高端,Z字母开头的主板都支持超频,搭配的CPU一般带有“K”字母后缀,比如Z370主板,就能搭配i5-8600K或者i7-8700K。
B字母开头:中端主流,这种主板不支持超频,B开头的主板性价比最高,主要搭配不带K字母后缀的CPU,比如B360,就能使用i3-8100、i5-8500、i7-8700。
H字母开头:入门级,不支持超频,价格非常便宜,当然,H字母开头不代表都是低端产品,比如H310和H370,第二个数字越高,规格就越高,H370就相当于不能超频的Z370主板。
AMD:AMD主板芯片组有三个等级,X、B、A。
X字母开头:最高级,支持自适应动态扩频超频,和Intel一样,也是搭配AMD中代“X”字母后缀的处理器。
B字母开头:中端主流,可以超频,不支持完整的自适应动态扩频超频,性价比较高。
A字母开头:入门级,不支持超频,普通办公用户使用,价格非常便宜。
都通用的挑选规则:
Intel与AMD主板好坏的命名方式都差不多,主板生产工艺看第一位数组,数字越大工艺越先进,生产日期越近,比如:B75,它的新一代芯片组就是B85,B85在新技术和工艺上可能都比原来的B75要先进的多。主板档次主要要看第二位数字,第二位数字越大越高端,比如:Z77与Z75是同时代的主板,但Z77的性能要高于Z75主板。
二、按板型分类:
目前主流主板版型分为四种:E-ATX加强、ATX标准、M-ATX紧凑、mini-ITX迷你
E-ATX型:高性能主板,芯片组都是X字母开头,适合使用带X后缀的处理器,但是价格很高,不推荐普通用户使用。
ATX型:也就是大板,扩展性好,接口全,一般内存都是四插槽起,2或3个PCIe接口和M.2接口。
M-ATX型:小板,主流的主板版型,内存插槽一般是两个或者四个,会有一个M.2接口,扩展性虽然不高,但是绝对可以满足大多数用户的需求。
mini-ITX型:迷你主板,接口数量属于刚好够用,适合ITX迷你机箱,一般用来办公或者家用,不适合做游戏主机。
标准ATX:30.4cm*24.3cm
M-ATX:24.3cm*24.3cm
ITX:17.0 cm x 17.0 cm

二、主板芯片组
460芯片组介绍
B460芯片组就是B365芯片组的纯改名马甲,也就是可以一直追溯到H270,都是基于22nm制造工艺的产物,而曾经14nm的原生B360似乎绝版了。
芯片组能力上,由于14nm的B360可以提供原生USB 3.2 Gen 2(10.0Gb/s)接口,所以肯定比H270/B365/B460更先进,但后者的PCH自带PCI-E通道更多,也就可以提供更多的扩展接口和扩展插槽。
资料:详细
三、主板接口
1.7.1声道输出
2.网卡:支持1G接口
3.ssd:
4.cpu接口:必须是1175针
在官网查主板的接口及参数
如:ASUS ROG STRIX B365-F GAMING
https://www.asus.com.cn/Motherboards/ROG-STRIX-B365-F-GAMING/specifications/
四、主板材质
必须是大厂出品。
在大厂出品的基础上,选择用料和电路布局,好的用料和合理的电路布局是系统稳定运行的前提。否则会出现2年后会出现间歇性蓝屏。
├── Processors - Desktops/Intel Motherboards // Intel Motherboards
├── config // 项目打包路径
├── elm // 上线项目文件,放在服务器即可正常访问
├── Intel 500 Series // Intel 500 Series
├── Intel 400 Series // Intel 400 Series
│ ├── Q470 // 企业级配置
│ │ ├── CPU // 公共组件
│ │ │ ├── LGA 1200 // 弹出框组件
│ │ │ ├── buyCart.vue // 购物车组件
│ │ │ ├── computeTime.vue // 倒计时组件
│ │ │ ├── loading.vue // 页面初始化加载数据的动画组件
│ │ │ ├── mixin.js // 组件混合(包括:指令-下拉加载更多,处理图片地址)
│ │ │ ├── ratingStar.vue // 评论的五颗星组件
│ │ │ └── shoplist.vue // msite和shop页面的餐馆列表公共组件
│ │ ├── footer
│ │ │ └── footGuide.vue // 底部公共组件
│ │ └── header
│ │ └── head.vue // 头部公共组件
│ ├── W490 // 服务器、工作站级(配置)
│ │ ├── common // 公共组件
│ │ │ ├── alertTip.vue // 弹出框组件
│ │ │ ├── buyCart.vue // 购物车组件
│ │ │ ├── computeTime.vue // 倒计时组件
│ │ │ ├── loading.vue // 页面初始化加载数据的动画组件
│ │ │ ├── mixin.js // 组件混合(包括:指令-下拉加载更多,处理图片地址)
│ │ │ ├── ratingStar.vue // 评论的五颗星组件
│ │ │ └── shoplist.vue // msite和shop页面的餐馆列表公共组件
│ │ ├── footer
│ │ │ └── footGuide.vue // 底部公共组件
│ │ └── header
│ │ └── head.vue // 头部公共组件
│ ├── Z460 // B460 (高端配置)
│ │ ├── CPU // 公共组件
│ │ │ ├── LGA 1200 //
│ │ │ ├── buyCart.vue // 购物车组件
│ │ │ ├── computeTime.vue // 倒计时组件
│ │ │ ├── loading.vue // 页面初始化加载数据的动画组件
│ │ │ ├── mixin.js // 组件混合(包括:指令-下拉加载更多,处理图片地址)
│ │ │ ├── ratingStar.vue // 评论的五颗星组件
│ │ │ └── shoplist.vue // msite和shop页面的餐馆列表公共组件
│ │ ├── footer
│ │ │ └── footGuide.vue // 底部公共组件
│ │ └── header
│ │ └── head.vue // 头部公共组件
│ ├── B460 // B460 (中端配置)
│ │ ├── CPU // 公共组件
│ │ │ ├── LGA 1200 //
│ │ │ ├── buyCart.vue // 购物车组件
│ │ │ ├── computeTime.vue // 倒计时组件
│ │ │ ├── loading.vue // 页面初始化加载数据的动画组件
│ │ │ ├── mixin.js // 组件混合(包括:指令-下拉加载更多,处理图片地址)
│ │ │ ├── ratingStar.vue // 评论的五颗星组件
│ │ │ └── shoplist.vue // msite和shop页面的餐馆列表公共组件
│ │ ├── footer
│ │ │ └── footGuide.vue // 底部公共组件
│ │ └── header
│ │ └── head.vue // 头部公共组件
│ ├── H410芯片组 // H470 (低端配置)
│ │ ├── common // 公共组件
│ │ │ ├── alertTip.vue // 弹出框组件
│ │ │ ├── buyCart.vue // 购物车组件
│ │ │ ├── computeTime.vue // 倒计时组件
│ │ │ ├── loading.vue // 页面初始化加载数据的动画组件
│ │ │ ├── mixin.js // 组件混合(包括:指令-下拉加载更多,处理图片地址)
│ │ │ ├── ratingStar.vue // 评论的五颗星组件
│ │ │ └── shoplist.vue // msite和shop页面的餐馆列表公共组件
│ │ ├── footer
│ │ │ └── footGuide.vue // 底部公共组件
│ │ └── header
│ │ └── head.vue // 头部公共组件
│ ├── config // 基本配置
│ │ ├── env.js // 环境切换配置
│ │ ├── fetch.js // 获取数据
│ │ ├── mUtils.js // 常用的js方法
│ │ └── rem.js // px转换rem
│ ├── images // 公共图片
│ ├── page
│ │ ├── balance
│ │ │ ├── balance.vue // 余额页
│ │ │ └── children
│ │ │ └── detail.vue // 余额说明
│ │ ├── benefit
│ │ │ ├── benefit.vue // 红包页
│ │ │ └── children
│ │ │ ├── commend.vue // 推荐有奖
│ │ │ ├── coupon.vue // 代金券说明
│ │ │ ├── exchange.vue // 兑换红包
│ │ │ ├── hbDescription.vue // 红包说明
│ │ │ └── hbHistory.vue // 历史红包
│ │ ├── city
│ │ │ └── city.vue // 当前城市页
│ │ ├── confirmOrder
│ │ │ ├── children
│ │ │ │ ├── children
│ │ │ │ │ ├── addAddress.vue // 添加地址页
│ │ │ │ │ └── children
│ │ │ │ │ └── searchAddress.vue // 搜索地址页
│ │ │ │ ├── chooseAddress.vue // 选择地址页
│ │ │ │ ├── invoice.vue // 选择发票页
│ │ │ │ ├── payment.vue // 付款页
│ │ │ │ ├── remark.vue // 订单备注页
│ │ │ │ └── userValidation.vue // 用户验证页
│ │ │ └── confirmOrder.vue // 确认订单页
│ │ ├── download
│ │ │ └── download.vue // 下载App
│ │ ├── find
│ │ │ └── find.vue // 发现页
│ │ ├── food
│ │ │ └── food.vue // 食品筛选排序页
│ │ ├── forget
│ │ │ └── forget.vue // 忘记密码,修改密码页
│ │ ├── home
│ │ │ └── home.vue // 首页
│ │ ├── login
│ │ │ └── login.vue // 登录注册页
│ │ ├── msite
│ │ │ └── msite.vue // 商铺列表页
│ │ ├── order
│ │ │ ├── children
│ │ │ │ └── orderDetail.vue // 订单详情页
│ │ │ └── order.vue // 订单列表页
│ │ ├── points
│ │ │ ├── children
│ │ │ │ └── detail.vue // 积分说明
│ │ │ └── points.vue // 积分页
│ │ ├── profile
│ │ │ ├── children
│ │ │ │ ├── children
│ │ │ │ │ ├── address.vue // 地址
│ │ │ │ │ └── children
│ │ │ │ │ ├── add.vue // 新增地址
│ │ │ │ │ └── children
│ │ │ │ │ └── addDetail.vue // 搜索地址
│ │ │ │ ├── info.vue // 帐户信息
│ │ │ │ └── setusername.vue // 重置用户名
│ │ │ └── profile.vue // 个人中心
│ │ ├── search
│ │ │ └── search.vue // 搜索页
│ │ ├── service
│ │ │ ├── children
│ │ │ │ └── questionDetail.vue // 问题详情
│ │ │ └── service.vue // 服务中心
│ │ ├── shop
│ │ │ ├── children
│ │ │ │ ├── children
│ │ │ │ │ └── shopSafe.vue // 商铺认证信息页
│ │ │ │ ├── foodDetail.vue // 商铺信息页
│ │ │ │ └── shopDetail.vue // 单个商铺信息页
│ │ │ └── shop.vue // 商铺筛选页
│ │ └── vipcard
│ │ ├── children
│ │ │ ├── invoiceRecord.vue // 购买记录
│ │ │ ├── useCart.vue // 使用卡号购买
│ │ │ └── vipDescription.vue // 会员说明
│ │ └── vipcard.vue // 会员卡办理页
│ ├── plugins // 引用的插件
│ ├── router
│ │ └── router.js // 路由配置
│ ├── service // 数据交互统一调配
│ │ ├── getData.js // 获取数据的统一调配文件,对接口进行统一管理
│ │ └── tempdata // 开发阶段的临时数据
│ ├── store // vuex的状态管理
│ │ ├── action.js // 配置actions
│ │ ├── getters.js // 配置getters
│ │ ├── index.js // 引用vuex,创建store
│ │ ├── modules // store模块
│ │ ├── mutation-types.js // 定义常量muations名
│ │ └── mutations.js // 配置mutations
│ └── style
│ ├── common.scss // 公共样式文件
│ ├── mixin.scss // 样式配置文件
│ └── swiper.min.css
│ ├── App.vue // 页面入口文件
│ ├── main.js // 程序入口文件,加载各种公共组件
├── favicon.ico // 图标
├── index.html // 入口html文件
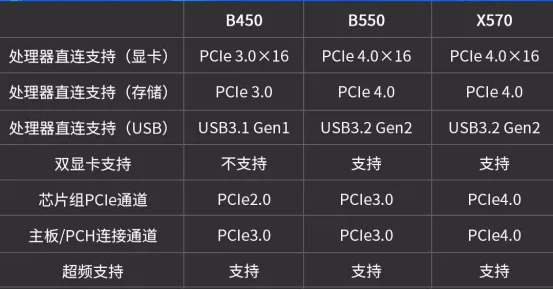
从表格可以看到,B550在各方面的表现都更接近于X570,最重要的升级就是支持处理器直出PCIe 4.0通道了,包括为显卡准备的PCIe 4.0 ×16与为M.2固态硬盘准备的PCIe 4.0×4。

202310
华硕(ASUS)TUF GAMING B760M-PLUS WIFI重炮手主板 支持DDR5 CPU 13600KF/13400F(Intel B760/LGA 1700)
https://item.m.jd.com/product/100054662391.html 1319元
202506
TUF GAMING B760M-PLUS
https://item.jd.com/10096194700734.html 1149
252506
ASUS b860M-PLUS 支持 CPU285K/265K/265KF Intel B860/LGA1851
https://item.jd.com/10134850633266.html 1299
华硕(ASUS)PRIME B760-PLUS 主板支持DDR5 CPU 13700K/13600KF/13400F(Intel B760/LGA 1700) 【大师系列】B760-PLUS 1249
b860
华硕(ASUS)TUF GAMING B860M-PLUS电竞特工重炮手系列主板 支持 CPU285K/265K/265KF Intel B860/LGA1851 【电竞特攻】B860M-PLUS W
