Quick start
1.用微信开发者扫码登录开发工具。否则发布上线时有问题
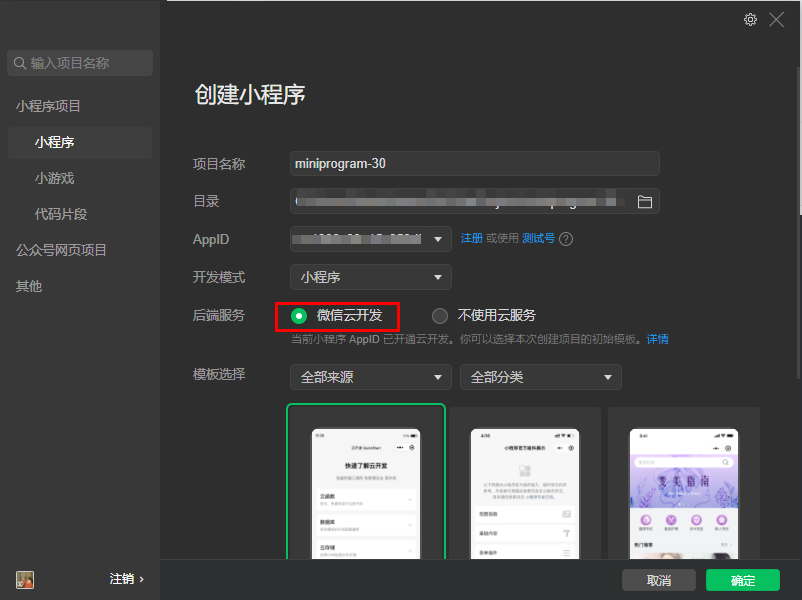
2.选择云开发方式
3.支付云开发基础费用39.9元/月
4.创建云环境
Table of Contents
创建云项目
打开开发工具
输入appid
新建目录
选择云开发模式
选择云模板
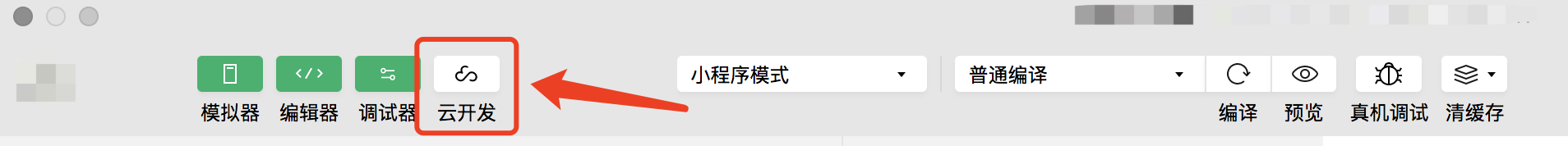
打开云控制台
选择云套餐
开通云后台
配置开发环境

开发工具中选择环境
开通云环境
step 1:点击云开发图标,进入云控制台

step 2:新建2个环境

step 3: 配置开发环境变量
//app.js
//app.js 主要是全局公共的js方法声明及调用所在的文件
App({
onLaunch: function() {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
env: 'iaspnetcoreclound-bbd7db',// 前往云开发控制台获取环境id,如果使用默认环境则不需要填写
traceUser: true, //是否在将用户访问记录到用户管理中,在控制台中可见
})
}
//全局配置
this.globalData = {
userInfo: {},
openid: '', //用户openid
blog: {},
apiBase: "https://www.iaspnetcore.com.", //普通开发备用设置
}
//this.checkUpdate();
},
2.如何更换环境id
//app.js
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
env: "kindear-fd77cd",//这个就是环境id,更改环境id,就可以成功更换云开发环境。
traceUser: true,
})
}
},更改环境id,就可以成功更换云开发环境。
第1次创建小程序云项目图文官方文档
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/quick-start/miniprogram.html
